آخرین مطالب
امکانات وب
سلام دوستان عزیز وردپرس سیتی ، گاهی اوقات تو فروشگاه های اینترنتی دیده می شه که محصولات برای نمایش موجودن اما بخشی برای خرید وجود نداره و تصاویر محصول به همراه جزئیاتش به نمایش گذاشته می شه! این کار می تونه دلایل مختلفی داشته باشه . ممکنه برای مدتی فروش محصولات به علت موجود نبودن تو فروشگاه متوقف شده باشه و تا زمانی که محصولات رو تکمیل کنن و از بازار بیارن فقط عکس ها و توضیحات محصول رو به صورت یه کاتالوگ به نمایش بذارن .
یا اینکه فروشندگان مایل باشن برای جذب مشتری بیشتر مدتی فقط عکس های محصولات رو نشون بدن تا مشتری راغب به دونستن قیمت محصول و خرید اون بشه و بعد هزینه ی اون رو مشخص کنن . البته این خودش می تونه یه راه خوب برای افرادی باشه که توانایی خرید محصولات رو به صورت عمده ندارن و اول از همه تصاویر رو قرار می دن تا میزان تقاضا رو بسنجن و بعد محصول مورد نظر رو برای مشتری از بازار خریداری کنن. تو آموزش ووکامرس امروز تصمیم گرفتیم افزونه ی ساخت کاتالوگ آنلاین از محصولات در ووکامرس از سری افزونه های yith رو بهتون معرفی کنیم که محصولات فروشگاه رو به صورت یه کاتالوگ بدون سبد خرید و امکان خرید برای مشتری قرار می ده.
افزونه YITH WooCommerce Catalog Mode

به پیشخوان وردپرس رفته و افزونه ساخت کاتالوگ آنلاین از محصولات در ووکامرس رو تو مسیر افزونه ها نصب و بعد فعال می کنیم. بعد از فعال سازی افزونه، گزینه ای با عنوان Catalog Mode تو منوی yith plugins ایجاد می شه که مربوط به تنظیمات افزونه ی مورد نظر ماست.
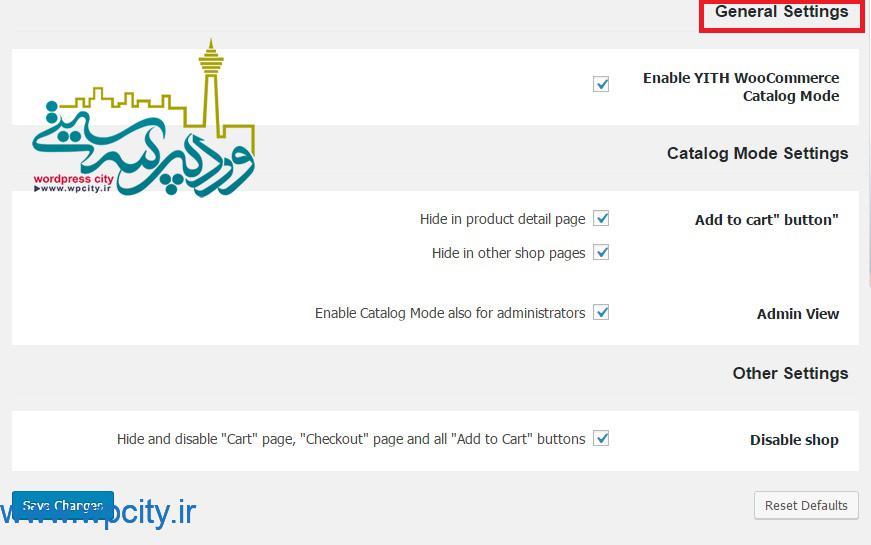
Catalog Mode

Enable YITH WooCommerce Catalog Mode: با علامت زدن این گزینه می تونید افزونه رو فعال کنین .
“Add to cart” button: با علامت زدن این گزینه می تونید افزودن به سبد خرید رو مخفی کنین . (قصد ما همینه !)
Admin View: با علامت زدن این گزینه، همه ی تنظیماتی که اعمال می شه برای ادمین هم نشون داده میشه .
Disable shop: غیر فعال کردن حالت فروشگاهی
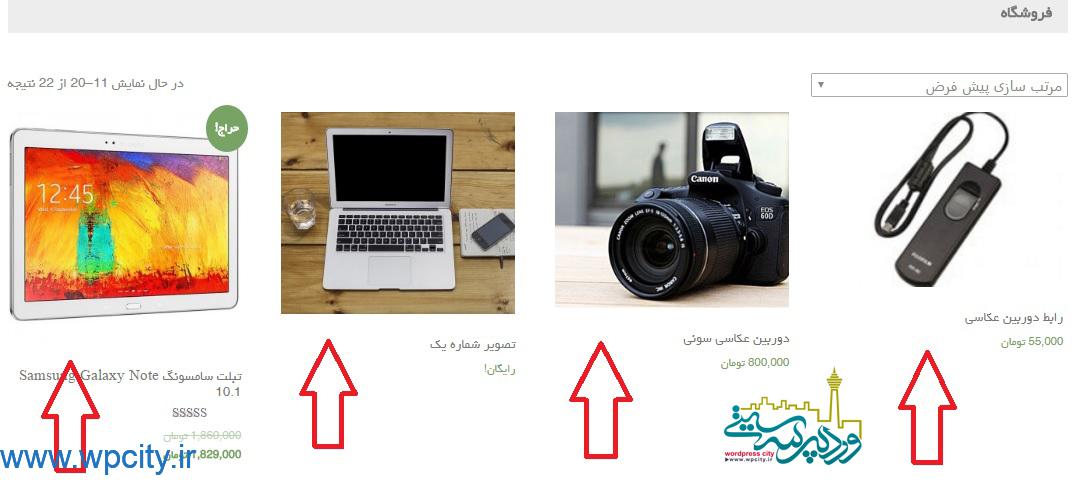
با انجام تنظیمات بالا و ذخیره ی تنظیمات می تونید تغییر رو تو صفحه ی فروشگاه ببینید :

سخن پایانی!
اگر می خواید مدت زمانی رو تو فروشگاه خودتون بدون خرید سپری کنین و امکان خرید رو از اون بگیرین می تونید فروشگاه رو با نمایش محصولات و جزئیات محصول به شکل یه کاتالوگ در معرض نمایش قرار بدین. می تونین از افزونه ساخت کاتالوگ آنلاین از محصولات در ووکامرس استفاده کنین .
ایام به کامتون 
امتیازدهی به محصول
امتیاز دهنده
الهام اسماعیلی
تاریخ امتیاز
نام آیتم
ساخت کاتالوگ آنلاین از محصولات
امتیاز
برچسب : نویسنده : محمد رضا جوادیان themewordpress بازدید : 131 تاريخ : پنجشنبه 31 تير 1395 ساعت: 17:37
سلام دوستان عزیز وردپرس سیتی ، امروز میخوایم یه قالب زیبا تو زمینه فیلم بهتون معرفی کنیم، قالب فیلمDevion برای قراردادن فیلم ونقد فیلم طراحی شده . این قالب وردپرسی قابلیتهای زیادی داره که یکی از مهم ترین اونها اینه که این یه قالب معمولی نیستش چون که قالب فیلمه که شما می تونین از سایت های یوتیوب فیلم تو سایتتون قرار بدین و حتی می تونین از کامپیوتر خودتون فیلم موردنظرتون رو آپلود کنین. این قالب زیبا توسط مجموعه وردپرس سیتی برای فارسی زبانان عزیز فارسی و راست چین شده تا راحتتر بتونن استفاده کنن. همچنین فونت های فارسی زیادی به قالب اضافه شده تا لذت ببرین.
همانطور گفته شد Devion یک قالب وردپرسی رایگان تو زمینه اشتراک ویدیو، پخش آنلاین فیلم و … هستش. این پوسته زیبا انتخابی ایده آل برای سایت هایی با محتوای فیلم هستش . شما می تونید فیلم ها رو از سایت های محبوب و معروف ویدیویی مانند vimeo.com و youtube.com ، تو سایت خود جاسازی و همچنین آپلود کنین. به راحتی به انتشار فایل های ویدیویی تو سایت خودتون بپردازین.

امکانات قالب فیلمDevion
• گذاشتن فیلم تو قالب به راحتی
• گذاشتن پست ها و عکس
• سازگاری با تبلت و گوشی هستش و کاملا واکنشگرا طراحی شده
• دارای سیستم لایک برای هر فیلم
• اسلایدر زیبای صفحه اول
• سازگار با آخرین تغییرات وردپرس
نکات نصب قالب فیلم Devion
• برای نصب اول باید پلاگین های خواسته شده رو نصب کنین.
• بعد از نصب پلاگین ها نوبت به درون ریزی میرسه.
• حالا باید به قسمت تنظیمات و بعد خوندن بریم.
• مطابق شکل عمل کنین.
• حالا به قسمت تم آپشن رفته و برایاوردن اسلایدر

• به این قسمت رفته و دسته بندی مشخصی رو انتخاب کنین تا فیلم های این دسته رو تو اسلایدر قرار بده.

تا معرفی قالب دیگه خدانگهدار و ایام به کامتون 
امتیازدهی به محصول
امتیاز دهنده
الهام اسماعیلی
تاریخ امتیاز
نام آیتم
قالب فیلمDevion
امتیاز
برچسب : نویسنده : محمد رضا جوادیان themewordpress بازدید : 99 تاريخ : پنجشنبه 31 تير 1395 ساعت: 17:37
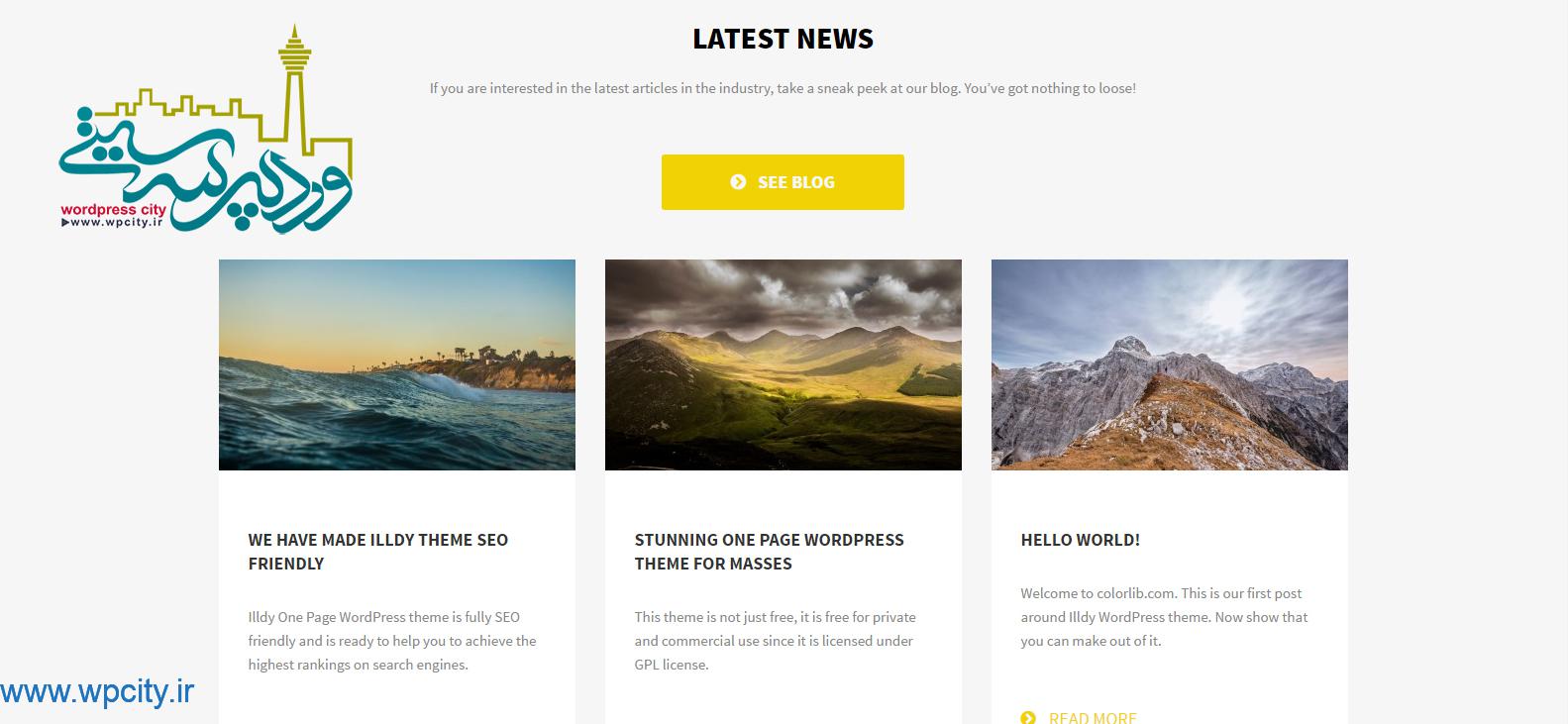
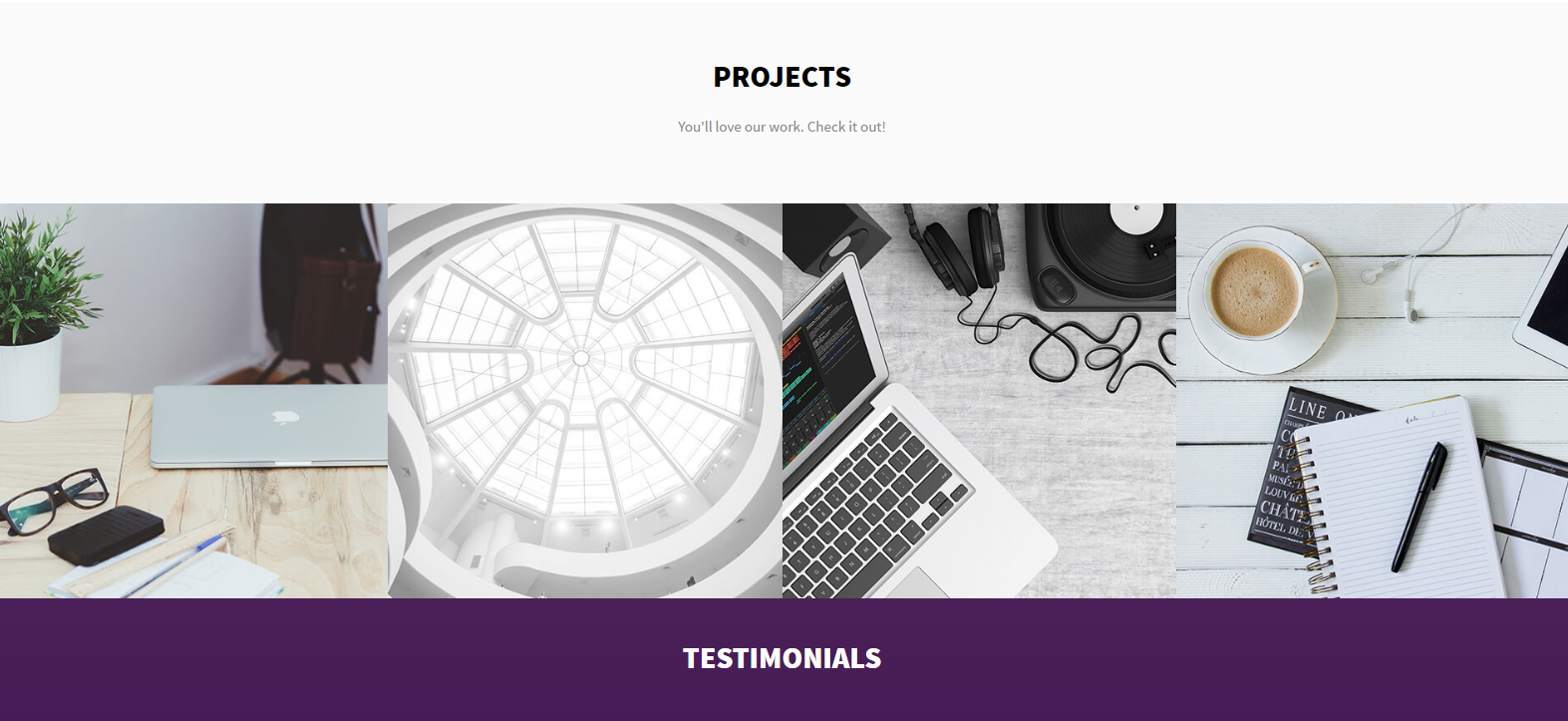
سلام خدمت دوستان و همراهان همیشگی وردپرس سیتی ، تو این مقاله می خوایم یه قالب شرکتی رو برای طرفداران قالب های شرکتی معرفی کنیم. این قالب وردپرس از نوع قالبهای شرکتی ابزارک محور هستش. صفحه اول این قالب قابلیت طراحی توسط ابزارک های مختلف و متنوع رو داره که این کار می تونه باعث هر چه زیباتر شدن سایت شما بشه. پیش بینی قسمت های مختلف مورد نیاز یه سایت شرکتی خوب (مانند:خدمات،تخصص هاو…..) یکی از مزیت های منحصر به فرد این قالب هستش. قالب شرکتیIlldy با آخرین تغییرات وردپرس سازگار هستش و مجموعه وردپرس سیتی قالب شرکتیIlldy رو برای فارسی زبانان عزیزمون فارسی و راست چین کرده و فونت های فارسی زیادی رو به قالب اضافه کرده.

امکانات قالب شرکتی Illdy
• سادگی شخصی سازی
• کاملا واکنشگرا
• صفحه اول (Front Page) جذاب و زیبا
• ابزارک های اختصاصی برای طراحی قسمت های مختلف صفحه اول
• وجود قابلیت حذف کردن همه قسمت های صفحه اول

نکات نصب قالب شرکتیIlldy
• بعد از نصب و فعال سازی قالب شرکتیIlldy به بخش نمایش > سفارشی سازی برید و قسمت های مختلف سایتتون رو با توجه به سلیقه شخصیتون تنظیم کنین.
• برای قسمت گواهی ها و نظرات مشتریان باید افزونه جتپک و نصب کنین.امکان مشکل در وصل شدن این افزونه به شرکت سازنده اش وجود داره.اگر دچار مشکل شدید شدین و یا از نحوه کار این افزونه راضی نبودین تنها راه مقابل شما حذف کردن این قسمت از صفحه اصلیه . برای حذف کردن این بخش تو منو پیشخوان وردپرستان به قسمت نمایش>سفارشی سازی>گواهی نامه ها>عمومی برید و تیک نمایش این بخش رو بردارین تا از صفحه اول حذف بشه .
• برای قسمت فرم تماس باید افزونه فرم تماس۷ رو نصب کنین .البته نگران نباشید تو این قالب اطلاعیه نیاز به نصب افزونه های مورد نیاز رو تو پیشخوان وردپرس می بینید.
تا معرفی قالبی دیگه خدانگهدارتون و ایام به کامتون 
امتیازدهی به محصول
امتیاز دهنده
الهام اسماعیلی
تاریخ امتیاز
نام آیتم
قالب شرکتیIlldy
امتیاز
برچسب : نویسنده : محمد رضا جوادیان themewordpress بازدید : 113 تاريخ : پنجشنبه 31 تير 1395 ساعت: 17:37
سلام خدمت همراهان همیشگی وردپرس سیتی ، فهرست ها یا همان منو ها تو هر سایتی لازم و ضروری هستن و کاربران رو به موضوعات مختلف موجود تو سایت ما هدایت می کنن. تو سیستم وردپرس شما به راحتی از بخش نمایش>> فهرست ها به قالب خودتون، منوهای مورد نظر رو اضافه می کنین اما در مورد طرح و مدل فهرست ها باید خدمت شما عرض کنم که مدل های مختلفی از جمله، منوهای ساده، آبشاری، mega menu و… وجود دارن که کاربران با توجه به نیاز خودشون می تونن از اونها بهره مند بشن. امروز افزونه ساخت منوی عمودی WordPress Menu Vertical رو معرفی میکنیم.
افزونه ی WordPress Menu Vertical

افزونه ی ساخت منوی عمودی WordPress Menu Vertical، امکان ایجاد منوهای عمودی شکل که ساختاری فلش گونه دارن رو به کاربر می ده. این افزونه برای وردپرس ورژن ۳ به بالا مناسب هست و عمل می کنه.
افزونه رو نصب می کنیم، بعد از نصب با عنوان “WordPress menu” تو صفحه ی افزونه ها ظاهر می شه که می تونید اون رو فعال کنین. بعد از فعال سازی افزونه، موردی با عنوان “Folder menu” تو پیشخوان وردپرس ظاهر میشه. با کلیک روی اون به صفحه ی تنظیمات افزونه وارد می شیم.

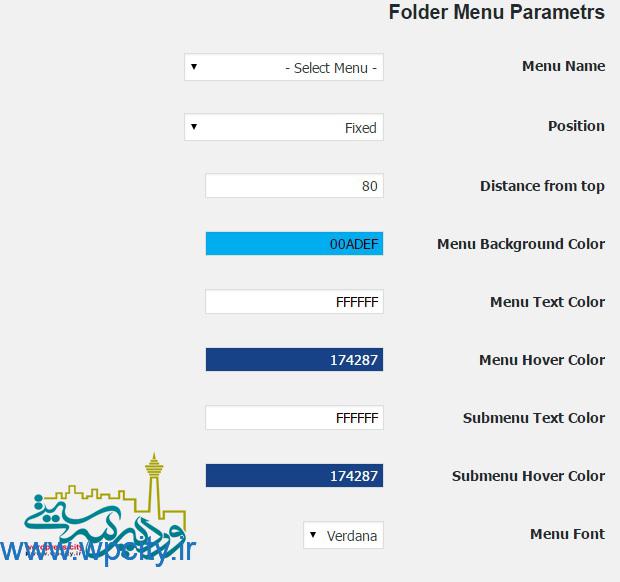
همونطور که ملاحظه می کنین، تنظیمات ساده ای داره که به بررسی اونها می پردازیم.
Menu Name>> تو این قسمت، منوهایی که تو بخش فهرست ها ساختین و میخواین به صورت عمودی نمایش داده بشه رو انتخاب کنین.
position>> نوع و موقعیت فهرست رو مشخص میکنین که به صورت استاندارد یا مطلق باشه.
Distance from top>> فاصله منو از بالای صفحه
Menu Background Color>> مشخص کردن رنگ پس زمینه ی منو ها
Menu Text Color>> رنگ متن منوها
Menu Hover Color>> رنگ متن منوها زمانی که با ماوس روی اونها نگه می داریم.
Submenu Text Color>> رنگ متن زیر منوها
Submenu Hover Color>> رنگ متن زیر منوها زمان نگه داشتن ماوس روی آنها
Menu Font>> فونت منو ها
بعد از انجام این تنظیمات و ذخیره کردن اونها، می تونید منوها رو تو وبسایت خودتون ببینین ! با هم نتیجه رو مشاهده می کنیم.

سخن پایانی !
بعضی وقتها دوست داریم تو وبسایت خودمون از فهرست های متفاوتی استفاده کنیم و یا اینکه وبسایت فروشگاهی داریم که مجبوریم علاوه بر داشتن منوی بالای صفحه، در کنار صفحه هم مواردی رو اضافه کنیم. برای این کار می تونیم از افزونه هایی که منوهای عمودی می سازن کمک بگیریم. یکی از زیبا ترین ها افزونه ی ساخت منوی عمودی WordPress Menu Vertical هستش.
امتیازدهی به محصول
امتیاز دهنده
الهام اسماعیلی
تاریخ امتیاز
نام آیتم
ساخت منوی عمودی WordPress Menu Vertical
امتیاز
برچسب : نویسنده : محمد رضا جوادیان themewordpress بازدید : 125 تاريخ : سه شنبه 29 تير 1395 ساعت: 13:55
سلام همراهان عزیز وردپرس سیتی ، گوگل تو ارائه ی خدمات به کاربران خود، همیشه خیلی قوی عمل می کنه و خیلی موفقه . بیشتر خدماتی که ارائه می کنه برای بهینه سازی وبسایت ها و افزایش بازدید اون ها بسیار موثره . یکی از خدمات گوگل استفاده ازامتیاز مثبت دادن به مطالبه . به اصطلاح گوگل G+1 کردن مطالب و مقالات تو سایت هستش . یعنی بازدید کننده ی شما در صورتی که مطلب و مقاله رو مطالعه کنه و مورد پسندش قرار بگیره، می تونه یه امتیاز به شما تو گوگل بده که هم گوگل متوجه این کار شه و هم شما از میزان رضایتمندی کاربران نسبت به مقاله ی خودتون با خبر بشین! راه های متفاوتی برای اضافه کردن دکمه ی G+1 وجود داره که قبلا هم اشاراتی به اون شده. امروز هم می خوایم افزونه ای تو این زمینه معرفی کنیم (آموزش اضافه کردن گوگل پلاس ) که بتونید به راحتی این دکمه رو تو سایت وردپرسی خودتون اضافه کنین. با آموزش امروز ما همراه باشین …
افزونه Google +1 by BestWebSoft

مثل همیشه، افزونه رو نصب و فعال می کنیم. بعد از فعال سازی گزینه ی “BWS plugins” تو منوی سمت راست پنل مدیریت وردپرس ظاهر می شه . تو صفحه ای که برای تنظیمات با عنوان G+1 وارد می شه، بیشتر جنبه ی تبلیغاتی داره و شما باید برای وارد شدن به محل تنظیمات افزونه روی گزینه ی “Setting” از جعبه ی سمت چپ که به نام افزونه ست کلیک کنین تا وارد بخش تنظیمات همین افزونه بشین .

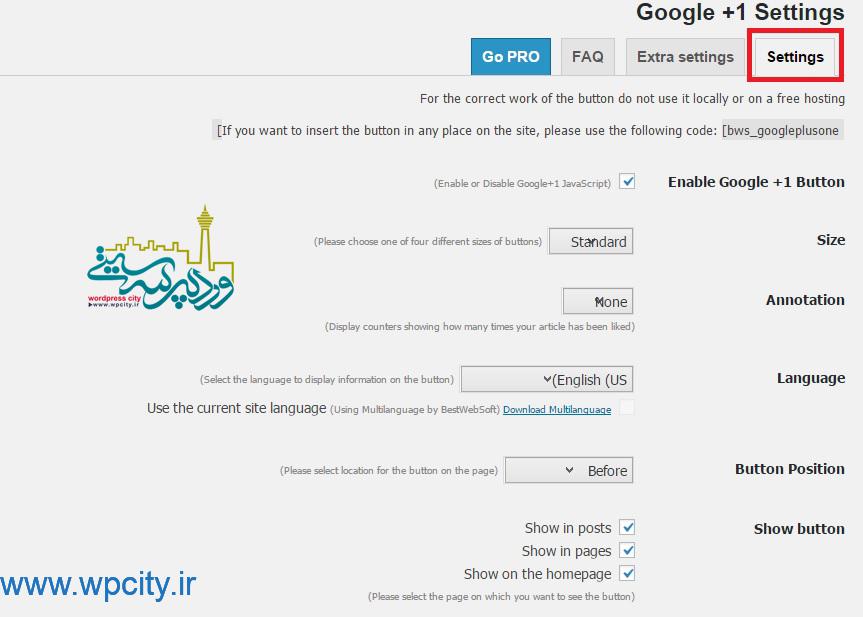
همونطور که تو صفحه ی تنظیمات می تونید ملاحظه کنین ، دارای ۴ بخش هستش که سه قسمت آخر مربوط به تنظیمات اضافی، سوالات رایج و نسخه ی پرمیوم افزونه ست. پس ما فقط با بخش “Settings” کار داریم.
Settings

در ابتدای صفحه در مورد شورت کد افزونه صحبت کرده که شما می تونید با قرار دادن این شورت کد تو ویرایشگر، دکمه ی G+1 رو به نمایش بذارین.
گزینه ی اول Enable Google+1 Button >> با علامت زدن این بخش به افزونه اجازه می دین تا فعال بشه و قادر به اجرای عملکرد خودش باشه.
گزینه ی دوم Size >> می تونید تو این قسمت، اندازه ی مورد نظر خودتون رو برای دکمه ی G+1 مشخص کنین.
گزینه ی سوم Annotation >> شمارنده ای رو فراهم می کنه تا تعداد +۱ ها رو نمایش بده .
گزینه ی چهارم Language >> زبان افزونه رو مشخص می کنه که به صورت عمومی باید روی English قرار بگیره.
گزینه ی پنجم Button position >> موقعیت قرار گیری دکمه رو می تونید مشخص کنین.
گزینه ی ششم show button >> مشخص می کنه که تو کدوم بخش ها می خواید دکمه نمایش داده شه. تو نوشته، برگه و صفحه ی اصلی!
قسمت پایین این صفحه مربوط به تنظیمات نسخه ی پرمیومه که با اون کاری نداریم.
تو حال حاضر همه ی نوشته ها و برگه ها دارای این دکمه هستن . اگه تمایل دارین هر بخش دیگه ای از دکمه ی G+1 استفاده کنین حتما از شورت کد زیر کمک بگیرین:
1 [bws_googleplusone]
سخن پایانی !
استفاده از دکمه ی G+1 (آموزش اضافه کردن گوگل پلاس ) به شما کمک می کنه تا مقالات خودتون رو توسط کاربران محبوب کنین و این آگاهی رو به دست بیارین که تا چه حد از مقاله و نوشته ی شما رضایت داشتن.
ایام به کامتون 
امتیازدهی به محصول
امتیاز دهنده
الهام اسماعیلی
تاریخ امتیاز
نام آیتم
آموزش اضافه کردن گوگل پلاس
امتیاز
برچسب : نویسنده : محمد رضا جوادیان themewordpress بازدید : 112 تاريخ : سه شنبه 29 تير 1395 ساعت: 13:55
سلام دوستان گل وردپرس سیتی ، ما به عنوان صاحب فروشگاه اینترنتی موظفیم به همه ی بخش های اون بپردازیم و هر چیزی اضافی هست رو حذف کنیم و موارد مورد نیاز رو اضافه کنیم. یکی از مواردی که شاید به ظاهر خیلی پیش پا افتاده هستش اما در اصل نیاز خیلی از دوستانه و مدام از اون سوال می کنن ایجاد تب های مختلف به صفحه ی محصولاته ! چند روز پیش ما افزونه ای رو برای اضافه کردن تب ها آموزش دادیم که به راحتی با کمک اون هر چند تبی که می خواستین می تونستین به صفحه ی محصول اضافه کنین و تو اون محتوای مورد نظر رو وارد کنین. البته از روش هایی میتونیم تو اون فرم هایی ساخت اما کار دشواریه و تسلط بر مباحث کد نویسی رو لازم داره !
به همین خاطر ما به دنبال افزونه ای گشتیم که تو اون بتونیم تب های دلخواه خودمون رو ایجاد کنیم. مثلا تبی برای توضیحات، تبی برای فرم تماس، تبی برای فرم ثبت نام و هر چیزی که بخوایم. البته ناگفته نمونه که دوستان زیادی چنین درخواستی رو داشتن و به همین خاطر ما امروز به شما افزونه ساخت تب های دلخواه در ووکامرس رو معرفی می کنیم.
افزونه YIKES Custom Product Tabs for WooCommerce

افزونه ای بسیار انعطاف پذیره و می تونه طبق نظر و دلخواه ما تب های مختلفی رو ایجاد کنه.
به پیشخوان وردپرس میریم و افزونه ی YIKES Custom Product Tabs for WooCommerce رو نصب وبعد فعال می کنیم. بعد از فعال سازی احتیاج به هیچ گونه تنظیماتی نیس و فقط کافیه به صفحه ی محصولات مراجعه کنین…
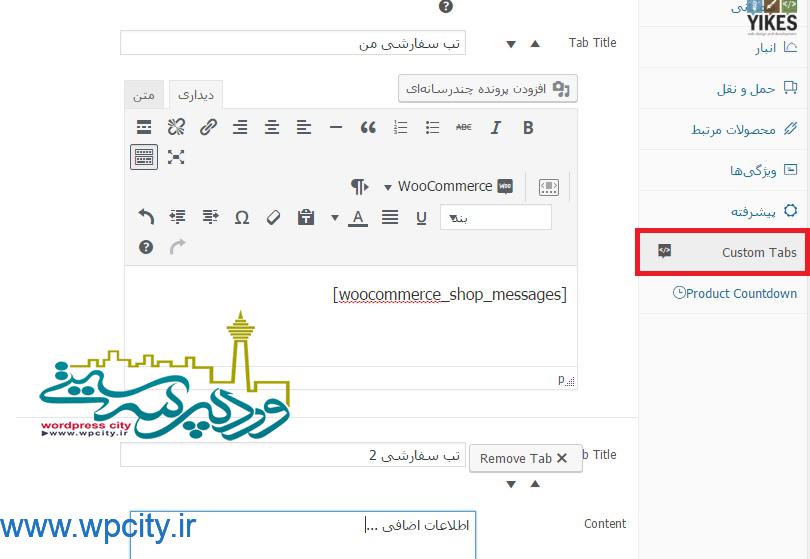
Custom tabs

تو صفحه ی ویرایش محصول تو بخش اطلاعات محصول بخشی با عنوان Custom tabs اضافه شده که می تونید تو اون تب هایی رو اضافه کنین و اطلاعات خودتون رو به دلخواهتون وارد کنین.
در انتهای باکس هایی که تو تصویر بالا میبینین آیکونی با عنوان “Add another tab” دیده میشه که با کلیک روی اون می تونید تب دیگری بسازین و هیچگونه محدودیتی ندارین.
به عنوان مثال شما می تونید شورت کد فرم ساز های خودتون رو تو بخش ویرایشگر اچ تی ام ال قرار بدین تا فرم رو تو یکی از تب ها نمایش بده.

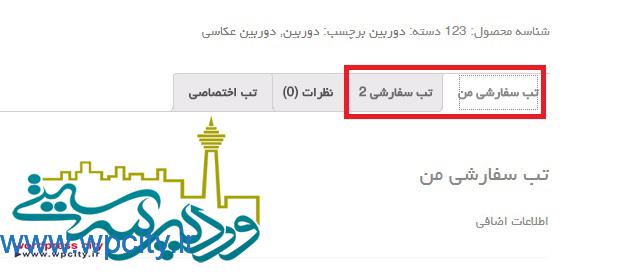
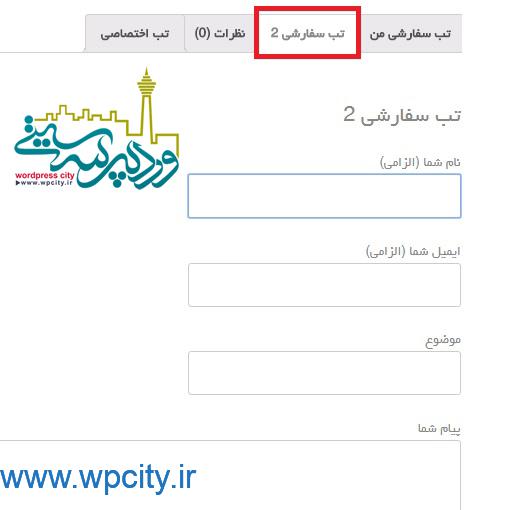
همانطور که میبینید ما دو تب تا اینجا اضافه کردیم که قابلیت دریافت شورت کدها رو هم داره.

سخن پایانی !
اگه دوست دارین که برای صفحه ی محصولات خود تب های سفارشی ایجاد کنین می تونید از افزونه ی ساخت تب های دلخواه در ووکامرس استفاده کنین . شما می تونید با کمک این افزونه حتی فرم های دلخواه خودتون رو تو تب هاجاسازی کنین تا جای زیادی نگیره.
ایام به کامتون 
امتیازدهی به محصول
امتیاز دهنده
الهام اسماعیلی
تاریخ امتیاز
نام آیتم
ساخت تب های دلخواه در ووکامرس
امتیاز
برچسب : نویسنده : محمد رضا جوادیان themewordpress بازدید : 87 تاريخ : سه شنبه 29 تير 1395 ساعت: 13:55
سلام دوستان عزیز وردپرس سیتی ،بعضی از مدیران سایتهای وردپرسی اول سایتشون رو روی لوکال هاست میسازن و بعد که تکمیل شد میخوان اون رو به هاست و دامنه ی اصلیش انتقال بدن و یا ممکنه بخوان به صورت دستی سایت رو به هاست دیگه ای انتقال بدیم . می دونیم که اول از همه باید از فایل هامون بک آپ بگیریم و بعدش سراغ دیتا بیس بریم.
اگه همه ی این مراحل رو درست بریم از خطر خراب کردن دیتا بیس هم بگذریم سایت ما بعد از کلی سختی و دردسر انتقال پیدا کرده ! به نظر شما راه ساده تر و بهتری وجود نداره؟ بله امروز میخوایم افزونه wp clone by wp academy (انتقال وردپرس به هاست یا دامنه ای دیگر) معرفی کنیم که فرایند انتقال سایت وردپرسی رو تو هر شرایطی و به ساده ترین شکل ممکن فراهم کرده . اینکار به حدی سادست که به هیچ دانشی به جز نصب وردپرس و پلاگین (افزونه) نیاز نداره!
آموزش انتقال وردپرس به هاست یا دامنه ای دیگر با WP Clone
1. اول وارد سایت میشیم و از طریق بخش افزونهها> افزودن> بارگذاری افزونه، افزونهی wp clone by wp academy (انتقال وردپرس به هاست یا دامنه ای دیگر) رو نصب میکنیم
2. بعد از نصب و فعال سازی، دکمه wp clone به پنل وردپرس ما اضافه میشه.
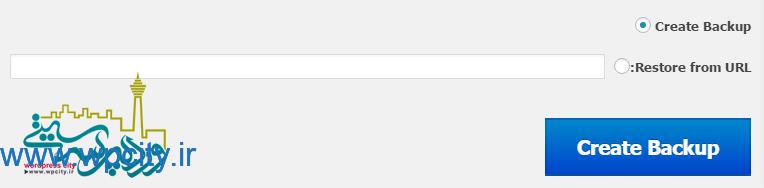
3. تو بخش wp clone روی دکمه Create Backup کلیک میکنیم.

با این کار یه Backup کامل از سایت ما تو کمتر از یه دقیقه آماده میشه .برای انتقال سایت خودتون به یه هاست دیگه روی دکمه copy URL کلیک میکنیم تا آدرس این فایل رو داشته باشیم.تو اینجا، کار ما با هاست قدیمی به پایان رسید!
تو هاست جدید، وردپرس رو نصب میکنیم (اصلا مهم نیست نام یا تنظیمات سایت چیه) و دوباره افزونه wp clone by wp academy رو نصب و به wp clone میریم.

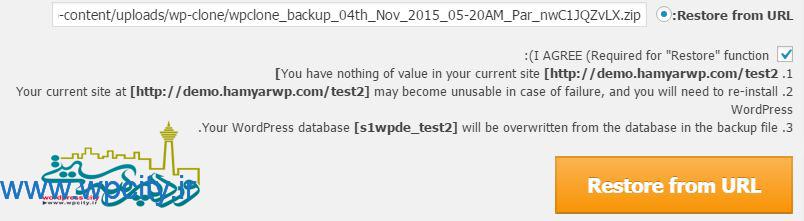
حالا تیک Restore from URL رو بزنین و تو باکس جلوی اون آدرس فایل Backup هاست قبلی رو کپی میکنیم.
تیک I AGREE Required for “Restore” function رو میزنیم. با این کار اطلاعات دیتابیس قدیمی ما، جایگزین اطلاعات دیتابیس هاست جدید می شه.
دکمه Restore from URL را میزنیم.
ممکنه بعد از مدتی هیچپیغامی به شما داده نشه که این به معنیه که انتقال خوب انجام نشده. کافیه فرایند Restore رو دوباره انجام بدین.
دیدن جملهی Restore Successful! به معنی تموم شدن موفق فرایند جابهجا کردن سایته .

بعد از پایان فرایند. میتونید به صفحه اول سایت برید و سایت کامل خودتون رو ببینید . چون سایت شما به صورت کامل انتقال پیدا کرده و جایگزین وردپرسی که روی هاست جدید نصب کرده بودین شده (حتی افزونهها یا قالبهای غیر فعال هم منتقل میشن) برای ورود به پنل وردپرس باید از اطلاعات کاربری سایت اصلی خودتون استفاده کنین.
اگر با باز کردن یه برگه یا نوشتهی خود خطای ۴۰۴ رو دیدین ، کافیه، به بخش تنظیمات پیوند یکتا برید و تنظیمات این بخش رو شبیه سایت قبلی خودتون تغییر بدین.
چطور سایت وردپرسی رو از هاستی به هاست دیگه منتقل کنیم؟(بدون تغییر دامنه)
اگه فقط میخواید هاست خودتون رو تغییر بدین، معمولا این کار رو هاستینگ براتون انجام میده ولی اگر خواستین دستی این کار رو انجام بدین.
1.اول با WP clone یه Backup بگیرین و اون رو تو کامپیوتر خودتون ذخیره کنین.
2. بعد دامنه خودتون رو به هاست جدید متصل کنین.
3. وردپرس جدید رو روی هاست نصب کنین.
4. فایل Backup رو روی هاست جدید آپلود کنین(مهم نیس کجا. ما فقط آدرس فایل رو میخوایم)
5. با آدرس فایل آپلود شده فرایند Restore رو انجام بدین.
چطور وردپرس رو از لوکال هاست به هاست ببریم؟
هیچ فرقی بین انتقال از یه هاست به هاست دیگه با انتقال از لوکالهاست به هاست نیست. فقط چون ما از لوکال هاست نمیتونیم به هاست ادرس بدیم باید فایل رو دستی آپلود کنیم.
1. اول با WP clone یه Backup میگیریم و اون رو تو کامپیوتر خودتون ذخیره کنین .
2. وردپرس جدید رو روی هاست نصب کنین.
3. فایل Backup رو روی هاست جدید آپلود کنین (مهم نیست کجا. ما فقط آدرس فایل رو میخوایم)
4. با آدرس فایل آپلود شده فرایند Restore رو انجام بدین.
افزونه wp clone by wp academy
این افزونه راحتترین و یکی از بهترین روشهای انتفال وردپرسه . در این فرایند نیازی به تغییر آدرسها، تغییر دیتابیس، نوشتن دستورات دیتابیس یا .. نیست. و احتمال خطا تقریبا صفره . با این افزونه میتونیم وردپرس رو تو هر شرایطی از لوکالهاست یا یک هاست دیگه به هاست جدید انتقال بدیم. حتی مهم نیست که ادرسها یکی باشه یا نه. همچنین این افزونه به توابع خاص php نیاز نداره و به راحتی روی همهی هاستها کار میکنه.
ایام به کامتون 
امتیازدهی به محصول
امتیاز دهنده
الهام اسماعیلی
تاریخ امتیاز
نام آیتم
انتقال وردپرس به هاست یا دامنه ای دیگر
امتیاز
برچسب : نویسنده : محمد رضا جوادیان themewordpress بازدید : 116 تاريخ : دوشنبه 28 تير 1395 ساعت: 13:17
سلام دوستان عزیز وردپرس سیتی ،بعضی اوقات پیش میاد که به غیر از امکاناتی که تو برگه ها و صفحه های یه قالب موجوده به امکانات اضافی دیگه ای نیازمندیم و تو هیچ قالبی همه ی اون ها پیدا نمیشه ! باید چکار کرد؟ حتما باید علم برنامه نویسی داشته باشیم تا بتونیم بخش هایی رو که می خوایم طراحی و پیاده سازی کنیم یا اینکه هزینه های زیادی رو بپردازیم تا برنامه نویسی برای ما این کار رو انجام بده؟ تصمیم نهایی با شماست اما توصیه میکنم تا اخر مقاله با ماهمراه باشین شاید نظرتون عوض شه…. (ساخت صفحه SiteOrigin)
شاید شما هم صفحه ساز گرافیکی Visual composer رو بشناسین و با اون کار کرده باشین. این صفحه ساز گرافیکی قدرتی داره که می تونید با کمک اون یه صفحه دلخواه ایجاد کنین و اون رو ویرایش کنین . قبلا در مورد این صفحه ساز گرافیکی صحبت کردیم و آموزش کار با اون رو هم ارائه کردیم. تو آموزش وردپرس امروز هم قراره یه صفحه ساز خوب تو وردپرس (ساخت صفحه SiteOrigin) رو که قابلیت های متعددی داره معرفی کنیم و عملکرد اون رو مورد بررسی قرار بدیم.
افزونه Page Builder by SiteOrigin

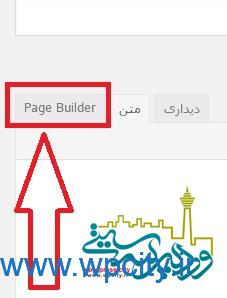
این افزونه (ساخت صفحه SiteOrigin) قابلیت ساخت صفحه های مختلف به صورت واکنش گرا رو برای کاربران فراهم میکنه . قابلیت درگ و دراپ کردن داره و به راحتی قابل جا به جایی و تغییره و با هر قالبی سازگاره . مثل همیشه افزونه رو نصب و فعال می کنیم. بعد از فعال سازی افزونه هیچ موردی رو نمی بینید که به پیشخوان وردپرس اضافه بشه و فقط با رفتن به بخش برگه ها>> افزودن برگه می تونید گزینه ای رو با عنوان “page builder” می بینید که بالای ویرایشگر وردپرس اضافه شده .

با کلیک روی گزینه ی مشخص شده به محیط صفحه ساز واکنش گرا منتقل میشیم.

همونطور که می بینید امکاناتی رو در اختیار ما قرار می ده تا بتونیم یه صفحه ی دلخواه بسازیم. اگر موافق باشین برای نمونه با این ابزارهای موجود صفحه ای رو ایجاد کنیم.
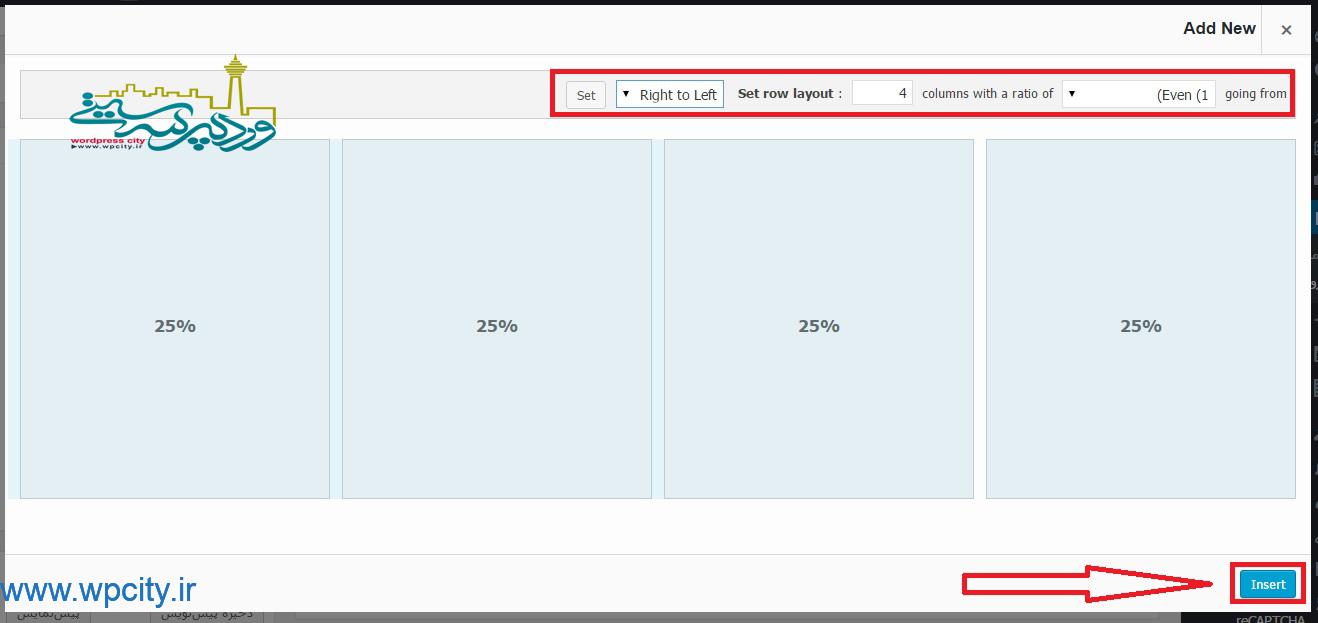
با کلیک روی گزینه ی “Add Row” می تونیم تعداد ستون ها و ردیف های مورد نظر رو مشخص کنیم.

همونطور که ملاحظه می کنین چهار ستون در نظر گرفتیم و ردیف ها رو از راست به چپ مشخص کردیم و همچنین با انتخاب گزینه های متعدد تو منوی کشویی “going from” می تونید اندازه های ستون ها رو نسبت به هم تغییر بدین . حالا روی کلید “Insert” کلیک می کنیم تا وارد بشیم.

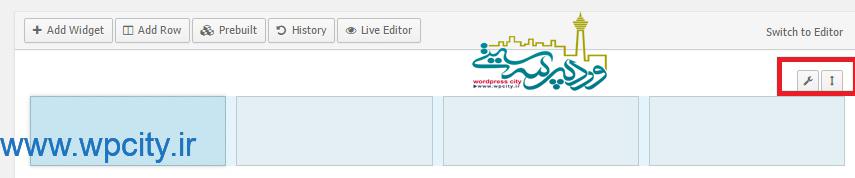
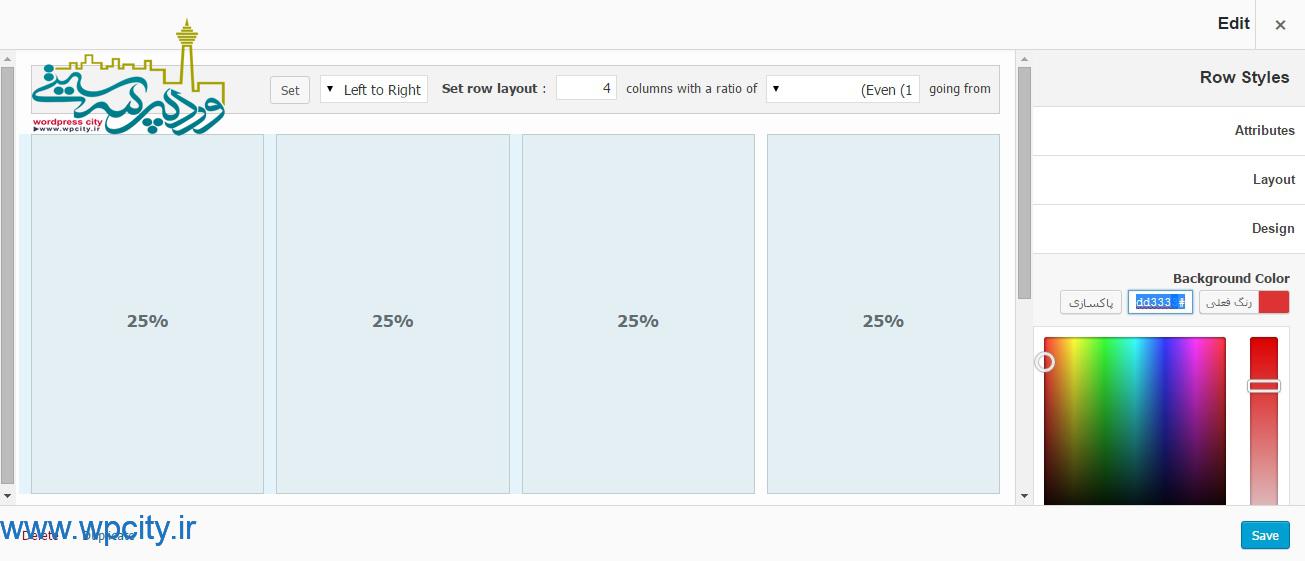
در تصویر بالا می بینید که با وارد کردن ستون ها به همچین شکلی می رسیم. حالا با کلیک روی آیکون تنظیمات می تونید به باکس ها استایل و رنگ بندی مورد نظرتون رو بدین .

حالا با کلیک روی هر ستون می تونید با کمک ابزارک ها (widgets) امکاناتی رو داخل ستون ها قرار بدین.
توجه!!! همه ی ابزارک های موجود با توجه به ابزارک های قالب شما تو بخش “widgets” تعریف می شه. با وارد کردن هر مورد می تونید صفحه ی مد نظرتون رو ایجاد کنین.
به این صورت می تونید صفحه نخست سایت و یا هر صفحه ای رو که می خواید به دلخواه خودتون درست کنین .
ایام به کامتون 
امتیازدهی به محصول
امتیاز دهنده
الهام اسماعیلی
تاریخ امتیاز
نام آیتم
ساخت صفحه SiteOrigin
امتیاز
برچسب : نویسنده : محمد رضا جوادیان themewordpress بازدید : 106 تاريخ : دوشنبه 28 تير 1395 ساعت: 13:17
سلام دوستان گرامی وردپرس سیتی ، شاید بارها براتون این سوال پیش اومده که چطوری میتونیم فهرستی رو فقط براساس فروشگاه ووکامرسی درست کنیم . چون هر قالبی که نصب می کنین منوهای مربوط به خودش رو داره مگه اینکه کاملا سفارشی شده باشه . حالا تصور کنید ما بتونیم منوی مخصوص ووکامرس رو نشون بدیم یا به غیر از منوهایی اصلی سایت منوی ووکامرس رو هم بسازیم و تو بخش دلخواه به نمایش بذاریم . اهمیت این کار چیه؟ (ساخت منوی ووکامرسی WooCommerce Menu Extension)
در اصل انجام این کار هم یه نوع دسترسی سریع برای مشتری محسوب می شه با این تفاوت که ظاهر فروشگاه اینترنتی رو هم جذاب تر می کنه و دیگه نیازی به جستجوی محصولات نیستش و به راحتی وارد بخش های مورد نیاز می شیم.
ناگفته نمونه که این روش برای سایت هایی که در کنار خودشون فروشگاه اینترنتی دارن (یعنی وبسایتی با فعالیت مشخص دارن و تو اون ووکامرس نصب می کنن) استفاده از این منوهای ووکامرسی بسیار مهم تره .
تو آموزش ووکامرس امروز قصد داریم یه منوی ووکامرسی (ساخت منوی ووکامرسی WooCommerce Menu Extension) ایجاد کنیم و تو وبسایت خودمون استفاده کنیم. پس با ما همراه باشین…
افزونه WooCommerce Menu Extension

با کمک افزونه ساخت منوی ووکامرسی WooCommerce Menu Extension می تونیم منوهایی مخصوص ووکامرس رو تو فروشگاه اینترنتی ایجاد کنیم.
به پیشخوان وردپرس رفته و افزونه ساخت منوی ووکامرسی WooCommerce Menu Extension رو نصب و بعد فعال می کنیم.
بعد از فعال سازی افزونه نیازی به هیچ گونه تنظیمات اضافی نداریم و می تونیم مستقیما به بخش نمایش و بعد فهرست ها بریم.
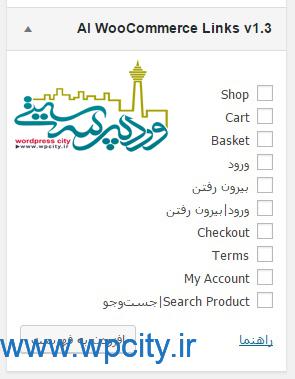
فهرست ها

بخشی که تو تصویر می بینین تو فهرست ها اضافه شده که می تونیم هر موردی رو که می خوایم انتخاب کنیم و به فهرست ها اضافه کنیم.
شما می تونید به فهرست های اصلی سایت اضافه کنید و یا فهرستی بسازین (مثلا با عنوان فروشگاه اینترنتی) و بعد هر موردی رو که مد نظرتون هست اضافه کنین.
در ضمن مواردی که به صورت انگلیسی هستن رو می تونید داخل فهرست ها فارسی کنین. (مثلا shop : فروشگاه)
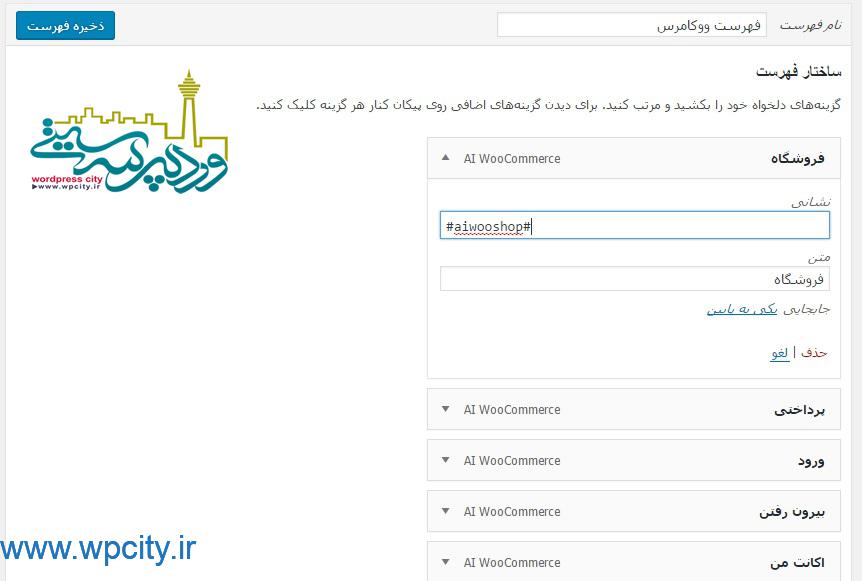
حالا با توجه به نیاز خودمون مواردی رو اضافه کردیم:

به این صورت می تونیم مواردی رو که می خوایم به راحتی اضافه کنیم و بعد از ذخیره ی فهرست ها به سایت مراجعه کنیم و نتیجه ی حاصل شده رو ببینیم:

ایام به کامتون 
امتیازدهی به محصول
امتیاز دهنده
الهام اسماعیلی
تاریخ امتیاز
نام آیتم
ساخت منوی ووکامرسی WooCommerce Menu Extension
امتیاز
برچسب : نویسنده : محمد رضا جوادیان themewordpress بازدید : 94 تاريخ : دوشنبه 28 تير 1395 ساعت: 13:17
سلام به تمام مخاطبین عزیز و گرامی وردپرس سیتی . افزونه ی امروز ما در خصوص ذخیره کردن اطلاعات فرم تماس با ما در افزونه ی Data base میباشد. همانطور که میدانید یکی از دغدغه های اصلی و همیشگی وبمستران ، پاسخ دادن به ایمیل های ارسالی کاربران است که باید توسط افراد مختلف در سایت مورد بررسی قرار گیرد. مثالا تمامی این افراد باید اجازه ی دسترسی به ایمیل های ارسالی به بخش حسابداری و مالی ، پشتیبانی و مدیریت را داشته باشند. اما از طرفی هم شاید نتوان به تمام این افراد این امکان دسترسی به ایمیل های مورد نظر را داد. پس چاره چیست ؟
امروز به شما همراهان گرامی افزونه ای را معرفی میکنیم تا بتوانید به کمک آن ایمیل های ارسالی کاربران را از طریق افزونه Contact form7 در دیتا بیس ذخیره کنید تا سایرین هم به آنها دسترسی داشته باشند.
پیشتر بسیار درباره ی افزونه ی کاربردی contact form7 به شیوه های مختلف صحبت شده است. اما امروز میخواهیم افزونه ی Contact Form 7 – Database Extension رو معرفی کنیم. این افزونه دارای قابلیت های فراوان و همچنین امکان تنظیم دسترسی ها و تنظیمات مختلف بر روی قسمت های مختلف آن است که بدین جهت یکی از بهترین افزونه ها برای ذخیره اطلاعات فرم تماس با ما در داخل دیتابیس است.
پس با ما در آموزش ذخیره کردن اطلاعات فرم تماس با ما در Data base همراه باشید.

این افزونه را نصب و فعال کنید . سپس از منوی پیشخوان وردپرس خود به گزینه ی تازه اضافه شده که به شما اجازه کنترل و بررسی محتوای ایمیل های ارسالی از سوی کاربران را میدهد ، وارد شوید. همچنین این افزونه این امکان را به شما میدهد که خروجی ها را در قالب فایل اکسل و دیگر فرمت های رایج از اطلاعات موجود در دیتابیس ذخیره کنید.
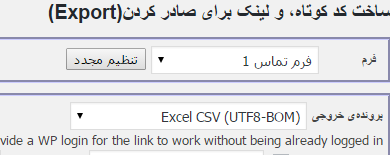
خروجی گرفتن در فرمت اکسل از اطلاعات دیتایس
برای خروجی گرفتن از اطلاعات این افزونه باید به قسمت پایگاه داده فرم تماس بروید و در آنجا از منوی آبشاری بالای صفحه گزینه Excel CSV را انتخاب کنید. با کلیک بر روی دکمه صادر کردن فایل مورد نظر بر روی کامپیوتر شما دانلود میشود. همچنین میتوان از همان قسمت گزینه های دیگری مانند صفحه HTML و فایل هایی نظیر JSON و Google Spread Sheets را انتخاب کرد.

اگر میخواهید تنظیمات بیشتر و پیشرفته تری را بر روی فایل خروجی مورد نظر خود اعمال کنید میتوانید از طریق قسمت کد کوتاه اقدام به خروجی گرفتن بکنید.

این هم از افزونه ی ذخیره کردن اطلاعات فرم تماس با ما که در اختیار شما بزرگواران قرار دادیم.
به امید دیدار مجدد شما
امتیازدهی به محصول
امتیاز دهنده
فلورا جوان
تاریخ امتیاز
نام آیتم
ذخیره کردن اطلاعات فرم تماس با ما
امتیاز
برچسب : نویسنده : محمد رضا جوادیان themewordpress بازدید : 93 تاريخ : پنجشنبه 24 تير 1395 ساعت: 9:21
سلامی به شما عزیزان با گرمای آتشین سوز تابستون چیکارا می کنید ، دوستان اینبار در مورد قالب چند منظوره MediaPhase که برای طرفداران پوستههای چند منظوره هستند آماده کرده ایم .این قالب برای سایت هایی طراحی شده است که با محوریت کسب و کار و تجارت بنا شده اند .این قالب با افزونه فروشگاه ساز ووکامرس البته عزیزان در اینجا یک نکته است که در عرض ۷۶۸ پیکسل کمی ظاهر فروشگاه این پوسته دچار مشکل است ولی این مشکل خیلی جدی نیست و در مقابل نقاط قوت این پوسته بسیار کوچک و قابل ندیدن است نیز سازگار هست. یکی از ویژگی های منحصر به فرد این قالب رایگان وردپرس سازگاری با افزونه انجمن ساز bbPress است. این پوسته دارای ابزارک های اختصاصی مختلفی است که با کمک این ابزارک ها می توانید نقاط مختلف سایتتان را طراحی کنید.

امکانات پوسته چند منظوره MediaPhase
سادگی شخصی سازی
کاملا واکنشگرا
دارا بودن ابزارک های اختصاصی برای طراحی قسمت های مختلف سایت (از جمله صفحه اول)
سازگاری با افزونه فروشگاه ساز ووکامرس
سازگاری با افزونه bbPress
دارا بودن انواع چیدمان در ظاهر برای ساخت صفحات زیبا
سازگاری با آخرین تغییرات وردپرس
نکات نصب پوسته چند منظوره MediaPhase

سازگاری با آخرین ورژن وردپرس
ما به طور مداوم تست میکنیم قالب را تا همیشه سازگار باشه با آخرین نسخه از وردپرس.

آیکون ها و فونت :
شامل فونت آیکون بسیار جذاب و فونت های متفاوت که می توانید سایت خود را سفارشی کنید .
پشتیبانی مشتریان :
انجمن حمایت از مشتری و یک سیستم باید شما همیشه نیاز به هر گونه کمک با موضوع خود را.
دوستان عزيز براي راحتي کار شما در نصب و اينکه يک درصد به مشکلي برنخوريد به نکات زير که خدمتتون عنوان ميکنم توجه کنيد :
دوستان عزیز پس از نصب این پوسته به بخش سفارشی سازی می توانید بروید و قالب را به سلیقه خودتان تنظیم کنید .صفحه اول این فالب با استفاده از ابزارک ها کامل می شود پس استفاده از ابزارک ها را فراموش نکنید.
همراهان عزيز سايت محبوب ما اميدوارم اين قالب مورد پسند شما واقع شده باشد.
تا عنوان قالبی دیگر در وردپرس بدرود .
امتیازدهی به محصول
امتیاز دهنده
سمیرا عزیزی
تاریخ امتیاز
نام آیتم
قالب چند منظوره MediaPhase
امتیاز
برچسب : نویسنده : محمد رضا جوادیان themewordpress بازدید : 100 تاريخ : پنجشنبه 24 تير 1395 ساعت: 9:21
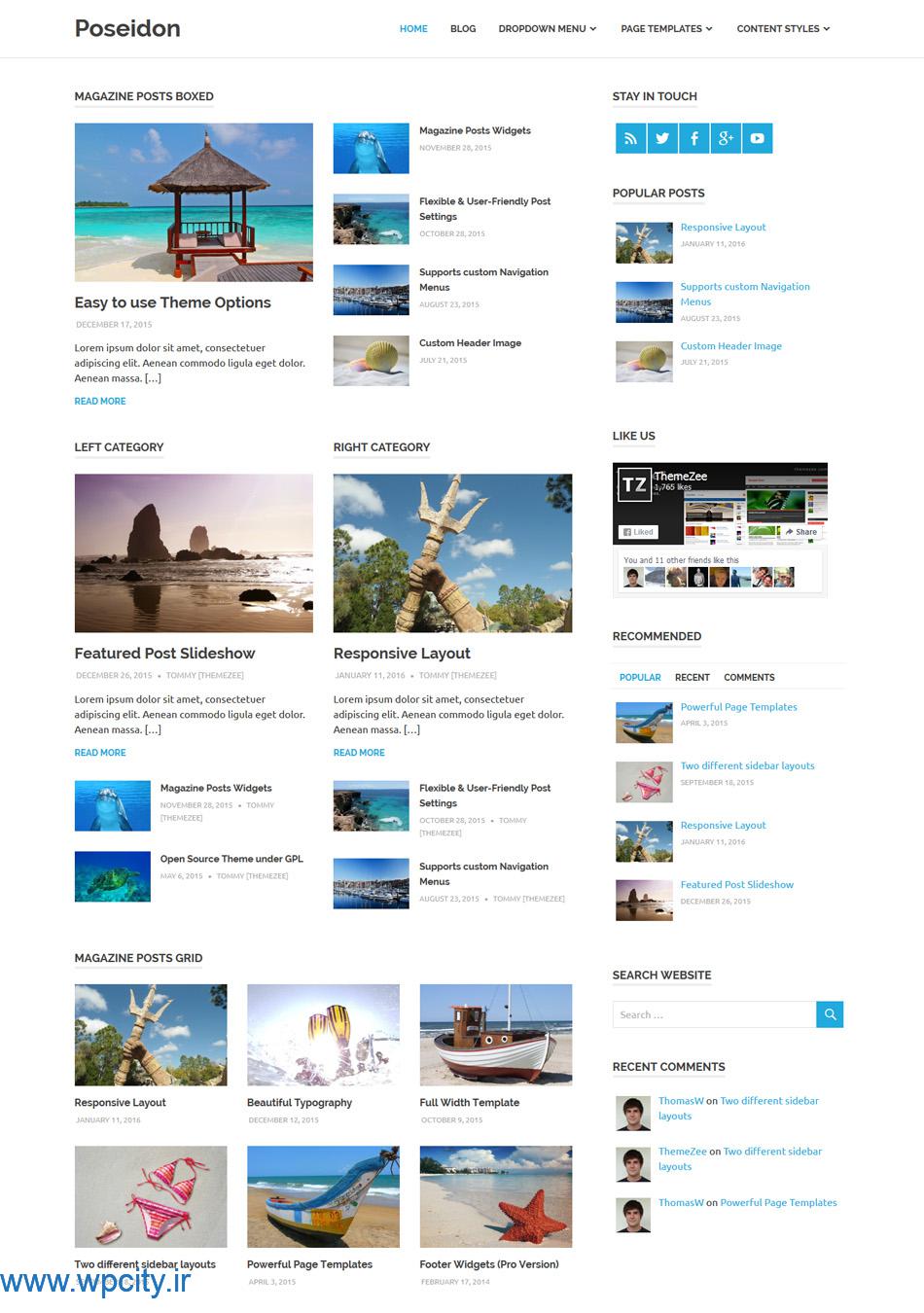
سلامی گرم خدمت همراهان عزیز وردپرس سیتی ، امروز میخوایم براتون یه قالب خبری ساده و کاربردیه و برای مجله های خبری مطلب محور و مقاله محور مناسبه. کار با قالب خبری poseidon خیلی آسونه و با استفاده از ابزارک ها میشه اون رو ستون بندی کرد.
Responsive Layout
قالب خبری poseidon ویژگیهای یه قالب واکنشگرا رو به صورت کامل داراست و روی هر سیستمی پاسخگوست. امروزه خیلی مهمه که وبسایتمون روی همه ی صفحه نمایشها قابل مشاهده باشه و ترکیبش بهم نریزه مثل : موبایل، تبلت، کامپیوتر و ….

Post Slideshow
قالب خبری poseidon یه اسلاید شو خیلی زیبا از پست های ما در صفحه اصلی میاره که داخلش پست های مهم رو به صورت لایت باکس نشون میده. تنظیمات اسلایدر خیلی راحت و بصورت دستی هستش و شما می تونین با این تنظیمات یه دسته بندی برای اسلایدر شو انتخاب کنین و سرعت اسلایدرشو و تعداد عکس یا پست های اسلایدر و افکت های اسلایدر رو مشخص کنین.

Magazine Homepage
شما می تونین مجلات صفحه اصلی رو بصورت دستی تو چند ثانیه تنظیم کنین . بصورت پیش فرض قالب از 3 ابزارک پست مختلف پشتیبانی میکنه (Boxed-Columns-Grid) که می تونین از بینشون انتخاب کنین.

این قالب توسط مجموعه وردپرس سیتی برای فارسی زبانان عزیز فارسی و راست چین شده و توسط ایم مجموعه فونت های جدید به آن اضافه شده است.
نکات نصب
۱-اول یه برگه به عنوان صفحه نخست ایجاد کنین و قالب اون رو روی magazine homepage تنظیم کنین.
۲- بعد برای گذاشتن اسلایدر و تنظیمات مربوط به قالب به بخش نمایش > سفارشی سازی برید و تنظیمات رو انجام بدین.
۳- برای گذاشتن ستون های محتوا هم به بخش ابزارک ها برین و ستون های محتوایی رو تو بخش Magazine Homepage قرار بدین.
تا معرفی قالبی دیگه خدانگهدار و ایام به کامتون 
امتیازدهی به محصول
امتیاز دهنده
الهام اسماعیلی
تاریخ امتیاز
نام آیتم
قالب خبری poseidon
امتیاز
برچسب : نویسنده : محمد رضا جوادیان themewordpress بازدید : 112 تاريخ : پنجشنبه 24 تير 1395 ساعت: 9:21
سلام و درود به دوستان عزیز وردپرس سیتی ؛ امروز میخواهیم درباره ی افزونه ی ویرایش محصولات در یک زمان صحبت کنیم. تا کنون شده که زمانی تصمیم بگیرید تعداد بسیار زیادی از محصولات را از نظر قیمت، نوع، اندازه و … ویرایش کنید،اما مسلما ابتدا باید به صفحه ی ویرایشگر هر یک از آن محصولات رفته و یکی یکی آن ها را ویرایش کنید. این کار برای تعداد کمی از محصولات مشکلی ندارد اما هنگامی که تعداد زیادی از آنها نیاز به ویرایش داشته باشند این کار بسیار زمان بر و خسته کننده و وقت گیر است . پس درصورتی که محصولی وجود داشته باشد که بتوان به کمک آن در آن واحد تمامی محصولاتی را که نیاز به ویرایش دارند به صورت یکجا و همزمان به راحتی ویرایش کرد ، قطعا از آن استفاده میکنیم. بدین صورت دیگر نیازی به جستجوی هر محصول در کل محصولات و ویرایش تک به تک آنها نیست.
در آموزش ووکامرس امروز افزونه ویرایش محصولات در یک زمان را به شما عزیزان معرفی میکنیم که به کمک آن میتوان تنها با زدن یک کلیک تمامی محصولات را در یک جای مشخص ویرایش کرد.
صاحبان یک فروشگاه اینترنتی باید بسیار هوشمندانه عمل کنند . این روش نیز یکی از راه های هوشمندانه بودن است. پس در آموزش امروز با ما همراه باشید.
افزونه YITH WooCommerce Bulk Product Editing

در پیشخوان وردپرس افزونه ی YITH WooCommerce Bulk Product Editing را نصب و فعال کنید. سپس از منوی yith plugins وارد گزینه ی Bulk product editing شوید تا به بخش تنظیمات هدایت شوید که در واقع همان صفحه ای است که قرار است ویرایش محصول در آن اعمال شود.
Bulk product editing

در بخش اول دسته ی مورد نظر از محصولات را انتخاب کنید ، قیمت هایی را که برای آن در نظر دارید نیز بنویسید. در نهایت روی گزینه ی Get products کلیک کنید تا محصولاتی که آن مشخصه را دارند یافت شوند با آن مشخصه وارد شده یافت شوند.

همانطور که در تصویر میبینید محصولات به شکل بالا مشخص می شوند که می توانید با یک کلیک روی قیمت آن ها، ویرایش خود را اعمال کنید.
جمع بندی نهایی
اگر میخواهید در کار خود سرعتی بیشتر و در زمان خود حداکثر صرفه جویی را داشته باشید، برای تغییر قیمت و ویرایش محصولات میتوانید از افزونه ای که امروز خدمت شما معرفی کردیم استفاده کنید تا بتوانید به راحتی و در یک زمان تمامی محصولات را به صورت یکجا ویرایش کنید.
این بود افزونه ی ویرایش محصولات در یک زمان . ممنون از همراهیتان
امتیازدهی به محصول
امتیاز دهنده
فلورا جوان
تاریخ امتیاز
نام آیتم
ویرایش محصولات در یک زمان
امتیاز
برچسب : نویسنده : محمد رضا جوادیان themewordpress بازدید : 88 تاريخ : چهارشنبه 23 تير 1395 ساعت: 3:25
سلام به تمامی دوستان عزیز وردپرسی. دوستان عزیز امروز هم خدمتتون رسیدیم تا یک افزونه ی دیگر را با شما به اشتراک بذاریم. اسم این افزونه ورود هر کاربر تنها به وسیله یک سیستم است . برخی از سایت ها هستند که برای ورود به آنها تنها باید از طریق یک سیستم مشخص اقدام کرد. این امر شاید برای اکثر ما آزار دهنده باشد و چنین امری را دور از منطق بدانیم و قصد داشته باشیم با هر سیستم دیگری به سایت وارد شویم ولی با کمی تامل متوجه میشویم که این اقدام کار بسیار بزرگ ومفیدی است.
در واقع هدف این وبسایت ها جلوگیری از ناامنی کاربران خود است. برای مثال اگر شما بنا به دلایلی پسورد و نام کاربری خود را به فرد دیگری بدهید ، آن فرد به راحتی میتواند به اکانت شما وارد شود و از سایت بهره مند شود. در واقع این خود یک ناامنی است. همچنین ممکن است که این اکانت به دست افراد بسیاری بیفتد ، هر کس با هر سیستمی بتواند وارد شود، که این اقدام از نظر امنیتی بسیار ضعیف و نا امن است.
یا برای مثال فرض کنید در جای دیگری هستید و با سیستم فرد دیگری وارد وبسایت مورد نظر خود میشوید، اما پس از اتمام کارتان فراموش میکنید که از اکانت خود خارج شوید در نتیجه اطلاعات شما را هر شخصی که پس از شما به آن سیستم وارد میشود، میتواند ببیند که این امر در وهله ی اول برای خود شما وجهه ی خوبی ندارد.
این اقدامات معمولا بر روی سایت های دانشگاهی اجرا می شود که در واقعا این امر لازم الضروری است، زیرا سیستم های دانشگاهی برای هر دانشجو کاملا محرمانه است و باید تحت حفاظت قرار بگیرد.
در افزونه ی وردپرسی امروز می پردازیم به نصب راحت افزونه ورود هر کاربر تنها به وسیله یک سیستم که میتوانید به کمک این افزونه این امکان یعنی وارد شدن به سایت فقط از طریق یک سیستم را اجرا کنید.
افزونه WP Bouncer

در پیشخوان وردپرس افزونه ها، افزونه ی WP Bouncer را نصب و فعال کنید. این افزونه نیاز به هیچ گونه تنظیماتی ندارد و پس از فعال سازی خود به خود به اجرا در می آید. تنها باید با سیستم دیگری آن را تست کنید تا بتوانید نتیجه آن را ببینید.
جمع بندی نهایی
حفظ امنیت سایت از اهمیت بالایی برخوردار است که میبایست بدان توجه ویژه ای نشان داد. یکی از مواردی که امنیت در آن اهمیت دارد طریقه ورود به سایت است. در صورتی که می خواهید وبسایتتان از نظر امنیت در امان باشد به کاربران اجازه دهید که فقط با یک سیستم بتوانند در سایت لاگین کنند و به سایت وارد شوند. شما به کمک این افزونه که امروز خدمتتان ارائه کردیم به راحتی و بدون هیچ گونه تنظیماتی این کار را انجام دهید.
این هم از افزونه ی ورود هر کاربر تنها به وسیله یک سیستم که امیدوارم مورد استفاده شما عزیزان قرار گرفته باشد.
امتیازدهی به محصول
امتیاز دهنده
فلورا جوان
تاریخ امتیاز
نام آیتم
ورود هر کاربر تنها به وسیله یک سیستم
امتیاز
برچسب : نویسنده : محمد رضا جوادیان themewordpress بازدید : 120 تاريخ : چهارشنبه 23 تير 1395 ساعت: 3:25
سلام به همه دوستداران وردپرس سیتی؛ افزونه ی امروزمون درباره ی پنجره پاپ برای عضویت در خبرنامه است. جدیدا استفاده از پنجره پاپ برای عضویت در خبرنامه بسیار رایج شده است . صاحبان سایت ها مهم ترین رویداد هایی را که در سایت رخ میدهد به کمک پنجره ی پاپ آپ به کاربران خود اطلاع می دهند همین امر سبب انتقال سریع و عمل کردن بسیاری از کاربران به درخواست پنجره ی پاپ آپ می شود زیرا این پنجره هنگام ورود کاربر به سایت دقیقا اولین موردی است که کاربر با آن مواجه میشود.
بسیاری از سایت ها برای اطلاع رسانی از رویداد های مهم همچون کلاس های آموزشی و اتفاقات بسیار مهم برای کاربران خود ایمیل هایی را ارسال می کنند که یکی از روش های رایج در این خصوص عضویت کاربران در خبرنامه ی سایت است که به کمک این خبرنامه خیلی راحت و سریع خبرنامه ها به ایمیل کاربران ارسال می شود.
اکنون میخواهیم این دو عملکرد را با هم ادغام کنیم یعنی عملکرد پنجره ی پاپ آپ و عضویت در خبرنامه.
در واقع پنجره ی پاپ آپ که کاربران سایت شما در ابتدا با آن رو به رو میشوند آنها را دعوت به عضویت در خبرنامه ی سایت می کند. در نتیجه یقینا تمامی افرادی که به سایت شما وارد می شوند تصمیم میگیرند که برای دریافت اخبار جدیدی که از طریق خبرنامه ارسال میشوند، ثبت نام کنند.
پس بهتره بپردازیم به طریقه ی ساخت و شخصی سازی افزونه ی پنجره پاپ برای عضویت در خبرنامه .
افزونه ی yith newsletter popup

نام افزونه ای که بدین منظور به آن احتیاج داریم افزونه ی yith newsletter popup نام دارد. اکنون آن را در پیشخوان وردپرس نصب و فعال کنید. سپس در پیشخوان وردپرس خود در لیست افزونه ها پلاگین مورد نظر را بیابید و در پایین نام از طریق گزینه ی setting وارد بخش تنظیمات افزونه شوید یا میتوانید به بخش نمایش مراجعه کنید.
در بخش تنظیمات افزونه دو تب General و Newsletter موجود است که در زیر به توضیح هر یک میپردازیم.
General
این بخش مربوط به مشخصات اصلی افزونه و تنظیمات شاخص است.

همانطور که در تصویر بالا مشاهده میکنید بخش اول مربوط به فعال سازی پاپ آپ، بخش دوم مربوط به عنوان ، بخش چهارم تصویر مورد نظر و بخش پنجم نیز متن اصلی است.

در قسمت های پایین تر بخش تنظیمات میتوانید رنگ ها و فونت متون مشخص شده را انتخاب کنید.
Newsletter
این تب مخصوص تنظیم مشخصات پنجره است.

همانند بخش قبل قسمت اول مخصوص فعال سازی و رنگ پنجره، قسمت دوم تصویر منتخب برای قرار دادن در پنجره، قسمت سوم فیلدهای ورود اطلاعات، قسمت چهارم رنگ دکمه ها و همچنین نوشته ی درون آنها است.
در آخر هم با کلیک بر رو گزینه ی ذخیره تنظیمات را ذخیره کنید. همانطور که دیدید افزونه تنظیمات بسیار ساده ای ولی کارایی بسیار بالایی دارد.
پس از ذخیره ، افزونه به شکل زیر برای کاربران به نمایش گذاشته میشود:

یکی دیگر از توانایی های این افزونه امکان پشتیبانی از فروشگاه ساز ووکامرس می باشد در نتیجه شما به راحتی می توانید این افزونه را برای فروشگاه ووکامرس خود نصب و فعال سازی کنید.
این هم از افزونه ی پنجره پاپ برای عضویت در خبرنامه برای شما بزرگواران. با آرزوی موفقیت روز افزون شما عزیزان
امتیازدهی به محصول
امتیاز دهنده
فلورا جوان
تاریخ امتیاز
نام آیتم
پنجره پاپ برای عضویت در خبرنامه
امتیاز
برچسب : نویسنده : محمد رضا جوادیان themewordpress بازدید : 98 تاريخ : چهارشنبه 23 تير 1395 ساعت: 3:25
درودی دیگر خدمت شما عزیزان امروز همراهمون قالب مجله خبری Tortuga را به همراهمون آوردیم . اگر شما دوستان در فکر افتتاح یک ساعت خبری آنلاین یا وبلاگ شخصی در وردپرس هستین می توانید به راحتی این قالب بسیار منعطف و ماجراجو را استفاده کنید . این قالب ساده ولی کاربردی از شرکت Themezee است .

کاملا واکنشگرا:
یعنی در نمایشگرهای مختلف مانند موبایل و تبلت طوری خود را تنظیم میکند که کاربر به راحتی بتواند به اجزای سایت شما دسترسی داشته باشد و محتوای سایت را کامل ببیند.
ارسال نمایش به صورت اسلاید :

پوسته های مختلف ارسال :

سه پوسته های مختلف برای آرشیو پست:
یک ستون
دو ستون
سه ستون بدون نوار
دارای مدیریت استایل های قدرتمند :

پنل مدیریت شامل :
تنظیمات عمومی
سربرگ فاصله (فقط با Tortuga در نرم افزار)
تنظیمات ارسال
ارسال نمایش به صورت اسلاید
تم رنگ (فقط با Tortuga در نرم افزار)
فونت تم (فقط با Tortuga در نرم افزار)
تنظیمات بالا و پایین صفحه (فقط با Tortuga در نرم افزار)
Magazine Homepage :
شما می توانید مجلات صفحه اصلی رو بصورت دستی تو چند ثانیه تنظیم کنید . به طور پیش فرض Tortuga در پشتیبانی از سه مجله پست ویدجت های مختلف (جعبه، ستون، شبکه) می توانید انتخاب کنید .
انتخاب 70 فونت فارسی محبوب دلخواه :
اضافه کردن 70 فونت فارسی محبوب در پنل تنظیمات قالب و انتخاب به عهده طراح و مدیر وب سایت می باشد کدام قسمت وب سایت چه فونت داشته باشد .
ویژگی های پوسته
رسپانسیو و سازگار با موبایل
دارای انواع حالات ستون چینی ویژه سایت های خبری
امکان پذیرکردن چیدن ستون ها با استفاده از ابزارک ها
امکان قراردادن تبلیغات بزرگ در هدر
همراهان عزیز سایت محبوب ما امیدوارم این قالب مورد پسند شما واقع شده باشد .
تا عنوان قالبی دیگر در وردپرس بدرود .
امتیازدهی به محصول
امتیاز دهنده
سمیرا عزیزی
تاریخ امتیاز
نام آیتم
قالب مجله خبری Tortuga
امتیاز
برچسب : نویسنده : محمد رضا جوادیان themewordpress بازدید : 100 تاريخ : دوشنبه 21 تير 1395 ساعت: 17:15
درودی بی پایان خدمت شما عزیزان امروز با قالب چند منظوره llorix-one در خدمت شما هستیم. Llorix یکی از تم دوستانه تک صفحه ای دارد که دارای یک فضای ساده و سر زنده است. یک طراحی حرفه ای و زیبا برای کسب و کارهای کوچک و نوپا است . این قالب تک صفحه ای llorix-one از امکانات دیگری مانند افکت پارالاکس، پشتیبانی از ووکامرس و … بهره می برد. از ویژگی های بسیار خوب این قالب می توان به سادگی و روان بودن و زیبایی صفحه اول (Front-Page) می توان عنوان کرد .

کاملا واکنشگرا:
یعنی در نمایشگرهای مختلف مانند موبایل و تبلت طوری خود را تنظیم میکند که کاربر به راحتی بتواند به اجزای سایت شما دسترسی داشته باشد و محتوای سایت را کامل ببیند.

طراحی یک صفحه :
Llorix تک صفحه ای طراحی شده است. برای اینکه در عین سادگی بتوان به راحتی به مسئولیت آن رسیدگی و سازماندهی کرد و می تواند عملکرد بهتری برای جستجوگرها ارائه دهد.

پنل تنظیمات :
شما یک بخش پنل تنظیمات جداگانه دارید که شما می توانید به سلیقه خودتان آن ها را سفارشی کنید . تغییر پس زمینه و ارسال یک پیام شخصی به مخاطبان از ویژگی های آن محسوب می شود . اگر می خواهید در کانون توجه که مربوط به کسب و کار است می توانید از این پنل استفاده کنید .

پس زمینه پالاراکس :
پس زمینه دلخواه به انتخاب طراح و مدیریت بی نهایت و ویژگی های فوق العاده

پشتیبانی از سایت های چند زبانه
از آنجا که فارسی سازی وردپرس سیتی کاملا استاندارد است، شما قادر خواهید بود یک سایت با زبان های مختلف مثل فارسی، عربی، انگلیسی، فرانسوی و … به صورت کاملا حرفه ای راه اندازی کنید.
ویژگی های قالب llorix-one
ساده و جذاب
تک صفحه ، سئوی عالی
فروشگاهی
کاملا واکنش گرا
پشتیبانی از افکت پارالاکس
سازگار با آخرین تغییرات وردپرس و ووکامرس
دارای نقشه در صفحه اول ، استفاده از فرم تماس 7
دوستان عزیز برای راحتی کار شما در نصب و اینکه یک درصد به مشکلی برنخورید به نکات زیر که خدمتتون عنوان میکنم توجه کنید :
عزیزان افزونه های مورد نیاز قالب چند منظوره llorix-one را نصب کنید . سپس برگه ای با عنوان صفحه نخست ایجاد کنید و قالب آن را از سمت چپ طبق تصویر انتخاب نمایید.
با مراجعه به بخش تنظیمات > خواندن صفحه نخست و صفحه نوشته ها را طبق تصویر انتخاب نمایید. در نهایت با مراجعه به بخش سفارشی سازی تنظیمات دلخواهتان را انجام دهید.
همراهان عزیز سایت محبوب ما امیدوارم این قالب مورد پسند شما واقع شده باشد .
تا عنوان قالبی دیگر در وردپرس بدرود .
امتیازدهی به محصول
امتیاز دهنده
سمیرا عزیزی
تاریخ امتیاز
نام آیتم
قالب چند منظوره llorix-one
امتیاز
برچسب : نویسنده : محمد رضا جوادیان themewordpress بازدید : 100 تاريخ : دوشنبه 21 تير 1395 ساعت: 17:15
سلام به شما دوست داران عزیز امروز با قالب شرکتی ویژه وکلا در خدمت شما هستیم به اسم قالب شرکتی وکالت lawyeria که قالبی بسیار ساده است و می توانید به راحتی با آن کار کنید و برای خودتان شخصی سازی نمایید. طبق معمول این قالب از شرکت خوش نام Themeisle است که ما امروز خدمتتون عرض کردیم.

طراحی واکنش گرا 100% :
قالب شرکتی وکالت lawyeria کاملا ریسپانسیو و واکنش گرا بوده و نسبت به هر دستگاه دیجیتالی که باهاش وارد سایتتون میشه انعطاف میشه و به زیبایی نمایش داده میشه.

به راحتی با سایت در تماس باشید :
در صفحه اصلی پنجره ای وجود دارد که مشتری به منظور تماس با شما بلافاصله در ارتباط باشد . فقط کافیست که یه کلیک کنید .

ترجمه شده و راست چین :
کاملا فارسی سازی و راست چین شده و بدون هیچ مشکلی میتوانید تنظیمات مورد نیاز را برای وب سایت خودتان اعمال کنید.
پشتیبانی از تمام مرورگرها :
قالب شرکتی وکالت lawyeria امکان پشتیبانی از بیشتر مرورگر ها را دارد مانند کروم یا فایرفاکس، بنابراین ما مطمئن تمام مرورگرهای بزرگ جهان قالب ما را بالا می آورد .

ویژگی های قالب
قرار دادن انواع فرم و پشتیبانی از همه پلاگین ها
سادگی در طراحی
سادگی در کارایی با آن
قابلیت سفارشی سازی سریع و ساده
بیش از 70 فونت دلخواه فارسی
پنل تنظیمات فارسی
راست چین شده اختصاصی
سئو و بهینه سازی عالی
دوستان عزيز براي راحتي کار شما در نصب و اينکه يک درصد به مشکلي برنخوريد به نکات زير که خدمتتون عنوان ميکنم توجه کنيد :
برای تغییر محتویات دمو تنها به بخش نمایش > سفارشی سازی بروید و همه تغییرات را اعمال نمایید.
برای ساخت برگه وبلاگ، یک برگه ایجاد نمایید و قالب آن را Blog بگذارید.
همراهان عزيز سايت محبوب ما اميدوارم اين قالب مورد پسند شما واقع شده باشد.
تا عنوان قالبی دیگر در وردپرس بدرود .
امتیازدهی به محصول
امتیاز دهنده
سمیرا عزیزی
تاریخ امتیاز
نام آیتم
قالب شرکتی وکالت lawyeria
امتیاز
برچسب : نویسنده : محمد رضا جوادیان themewordpress بازدید : 100 تاريخ : دوشنبه 21 تير 1395 ساعت: 17:15
دوستان سلام. امروز هم خدمتتون رسیدیم تا خطا در تعداد ديدگاه و دسته ها را به شما عزیزان آموزش دهیم. گاهی پس از درون ريزي، در تعداد ديدگاه ها مشکل پيش می آيد. در نتیجه استفاده از درون ريزي براي سايت هاي وردپرسي گاهي بخش ديدگاه ها را دچار مشکل میکند که این مورد بسیار از کاربران شنیده شده. در صورتی که تمامي ديدگاه ها کاملا ايمن درون ريزي شده اند و میتوان آنها را در پنل ادمين وردپرس مشاهده کرد اما در پايين پست هاي شما آنها را با تعداد محدود و نامنظمی نمايش ميدهد. مکان دارد اين ارور ممکن است براي دسته ها نيز دیده شود. آموزش امروزمان در این خصوص است که پس از درون ریزی مشکلات به وجود آمده براي ديدگاه ها و دسته ها حل کنيم. در واقع در این مقاله میخواهیم به این سوال پاسخ دهیم که چگونه محدوديت به وجود آمده پس از درون ريزي را براي ديدگاه ها و دسته ها رفع کنيم؟
معمولا پس از انجام عمليات درون ريزي در سايت، تعداد کامنت ها و دسته ها را با علامت سوال (?) نمايش مي دهد در صورتي که مقدار واقعي آنها هنوز موجود اند.
در اولین قدم بایست نسخه ي پشتيبان کاملي را از وبسايت خود تهيه کنید تا در صورت بروز هر گونه مشکل نگران از بين رفتن دیتای سايت خود نباشيد. لازم است بدانید که این گام ، گام بسیار مهمی است.
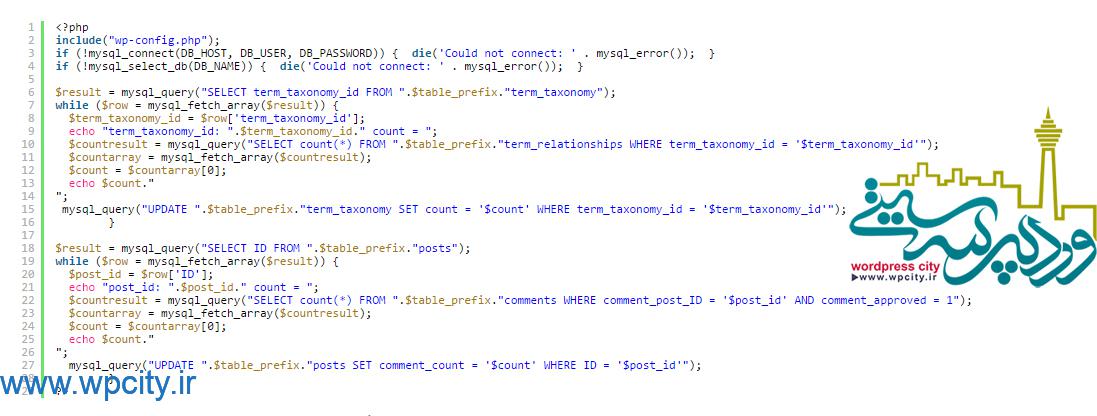
پس از اینکه یک بک آپ کامل از سايت خود تهیه کردید ، يک ويرايشگر متني مثل notepad را باز و قطعه کد زير را داخل آن وارد کنید.

طبق قطعه کد بالا بايد قسمت هاي DB_host که معمولا به صورت localhost وارد میشود، DB_user که همان نام کاربري پايگاه داده و DB_password که رمز ديتابيش مي باشد را دقیقا مطابق مشخصات پايگاه داده ي خود وارد کنید. ( تذکر: براي دريافت اين اطلاعات بايد از طریق پنل هاست خود در بخش پايگاه داده ها اقدام کنید و اطلاعات را دريافت نماييد. اين اطلاعات در زمان ساخت سايت ايجاد میشوند)
پس از وارد کردن اين اطلاعات، فايل نوت پد خود را با عنوان Idea-fix.php بر روي صفحه ی دسکتاپ خود ذخیره کنيد. حال وقت آن رسيده که اين فايل را در شاخه ي اصلي سايت و يا به اصطلاح روت سايت بارگذاري کنید. بدین منظور میتوانید از يک کاربري اف تي پي و يا محيط فايل منيجر هاست خود استفاده کنید.
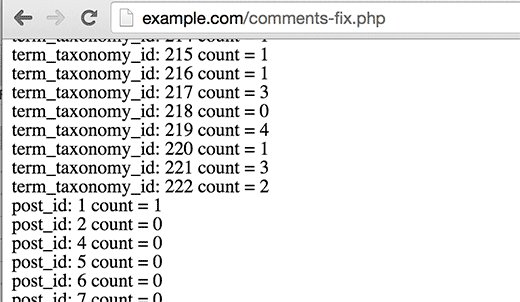
پس از بارگذاري اين فايل به آدرس http://example.com/Idea-fix.php مراجعه کنيد. (البته باید به جاي example.com آدرس سايت خود را وارد کنيد.) پس از وارد کردن آدرس صفحه اي که با آن مواجه خواهید شد درباره ی بارگذاري اسکريپت است که تمامي مشخصات اصلي در تعداد کامنت ها، دسته ها، برجسب ها و … را به شما خواهد داد.

نکته ي مهم : پس از اینکه اين عمليات را انجام دادید و مشکلات رفع شد باید فايل Idea-fix.php را از سرور خود حذف کنید زيرا ديگر نيازي به آن نیست و ممکن است با ماندن در سرور فراخواني شده وباعث بي نظمي هايي شود.
جمع بندی نهایی:
در زمان هايي که ما اطلاعات سايت خود را درون ريزي میکنيم متاسفانه با مشکلاتي از قبيل از بين رفتن تعداد کامنت ها و يا دسته بندي ها مواجه خواهيم شد که این امر یک فاجعه ي بزرگ است! اما به راحتي و با چند خط کدنويسي ساده مي توانيم مشکل را حل کرد و به حالت اوليه بازگشت.فقط این امر نیازمند دقت است.
این بود مقاله ی خطا در تعداد ديدگاه و دسته ها که امیدوارم مورد توجه شما عزیزان قرار گرفته باشد.
با تشکر از همراهیتان
امتیازدهی به محصول
امتیاز دهنده
فلورا جوان
تاریخ امتیاز
نام آیتم
خطا در تعداد ديدگاه و دسته ها
امتیاز
برچسب : نویسنده : محمد رضا جوادیان themewordpress بازدید : 109 تاريخ : يکشنبه 20 تير 1395 ساعت: 21:06
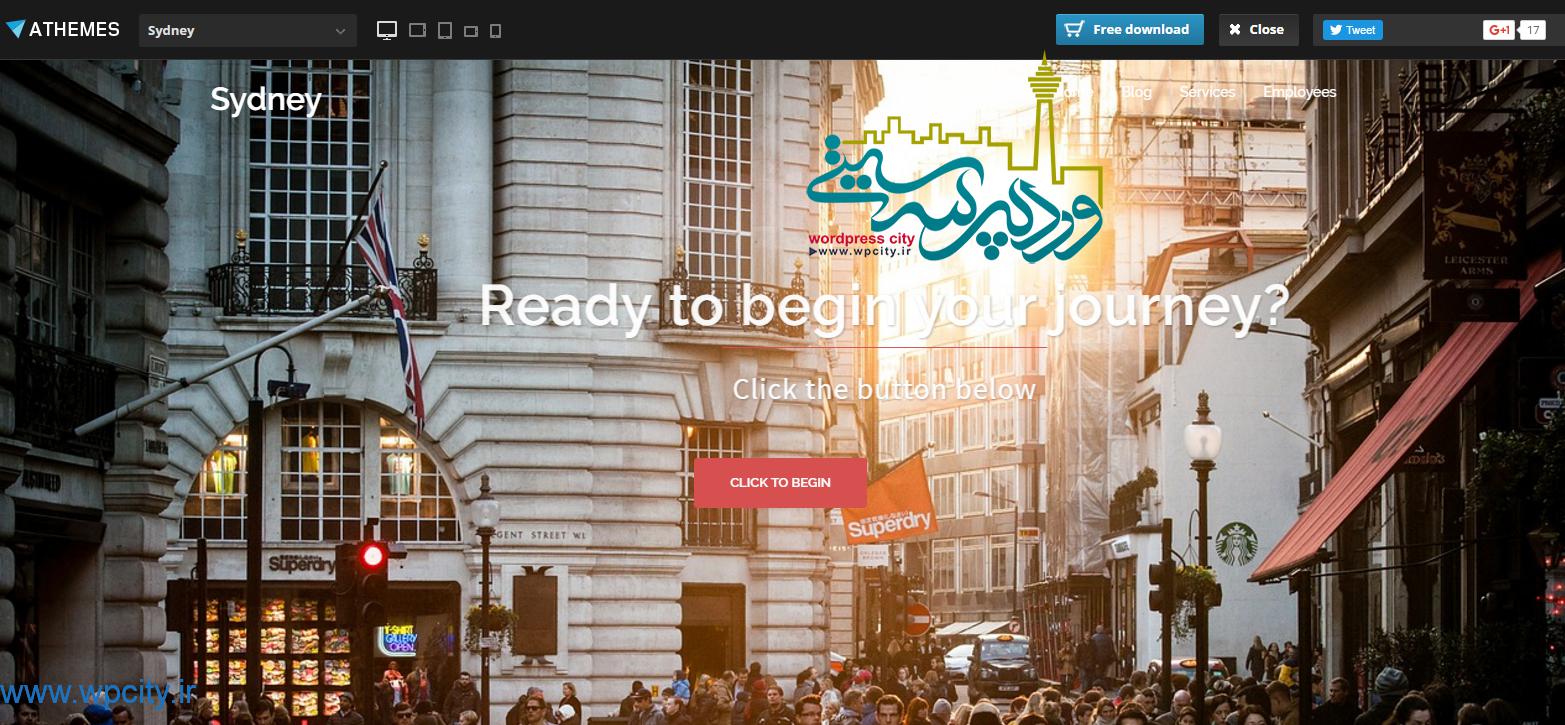
سلام خدمت دوستان گرامی وردپرس سیتی ، امروز میخوایم بهتون قالب شرکتیsydney رو معرفی کنیم ، قالب شرکتیsydney قالبی قدرتمند تو وردپرسه که مناسب شرکت هایی که میخوان زیباترین جلوه رو تو دنیای وب داشته باشن. قالب شرکتیsydney دارای امکانات زیادی مثل وجود رنگ های متنوع، کنترل چیدمان سایت، آپلود لوگو، اسلایدر عریض، تصویر سربرگ، فهرست اصلی به صورت برچسبی و خیلی های دیگه ست. قالب شرکتیsydney توسط شرکت athemes طراحی شده و به عنوان یکی قالب های محبوب شناخته شده است.

امکانات قالب شرکتیSydney
- رسپانسیو بودن
- شخصی سازی قدرتمند صفحه اصلی و چیدمان وبلاگ تغییر رنگ ها به رنگ مورد علاقه شما
- پشتیبانی از شبکه های اجتماعی
- وجود بلوک ها تو صفحه اصلی که هر کدوم شامل ابزارک هایی هستن که قابل ویرایش هستن
- ابزارک های خیلی متنوع مناسب با نیاز شما
- پشتیبانی از افزونه های SiteOrigin Widgets Bundle و Types – Complete Solution for Custom Fields and Types و Page Builder by SiteOrigin
- قالب شرکتیsydney توسط وردپرس سیتی فارسی شده
- این قالب توسط مجموعه راست پین شده
- فونت های جدیدی توسط وردپرس سیتی بهش اضافه شده

نکات نصب:
1. اول قالب رو دانلود و نصب کنین
2. افزونه هایی که لینک دانلود اونها برای شما گذاشته شده رو دانلود کنید و تو پوستتون بارگذاری کنین و اونها رو فعال کنین
3. فایل xml مربوط به افزونه Types رو که براتون قرار دادیم درون ریزی کنید این افزونه قسمت های مربوط به سرویس ها کارمندان مشتریان و نظرات اونها و پروژه ها برای شما ایجاد میکنه شما میتونید از قسمت Types > Import/Export درون ریزی افزونه رو انجام بدین
4. برای شبیه شدن به دمو فایل درون ریزی قالب رو دریافت کنید و در پوستتون درون ریزی کنید با این کار دیگه نیازی نیست که شما برگه ای ایجاد کنید همه چیز از قبل موجود است فقط بعد از درون ریزی به قسمت سفارشی سازی سایتتون برید و یک برگه نخست ایستا را انتخاب کنید برگه نخست رو برگه صفحه اصلی قرار دهید و برگه نوشته هاتون رو برگه وبلاگ قرار بدین حالا صفحه اصلی شما شبیه به دمو میشه فقط بعد از درون ریزی ممکن است بعضی از تصاویر شاخص نمایش داده نشوند که شما باید خودتون تصویر هارو وارد کنید
5. قسمت های مربوط به اسلایدر رو میتونید از طریق سفارشی سازی سایتتون انجام بدین که درون قسمت محتوا سربرگ قرار دارند توی قسمت سفارشی سازی بسیاری از امکانات قابل تغییر هستند
6. بعد از درون ریزی تنظیمات مربوط به فهرست ها از بین میروند به قسمت نمایش > فهرست هاتون برید و منو اصلی رو برای فهرست اصلیتون انتخاب کنید و ذخیره کنید
7. برای تغییر تصویر پس زمینه هر بلوک صفحه اصلی که ابزارک های پوسته هستند شما باید به قسمت برگه هاتون برید و ویرایش برگه صفحه اصلیتون رو انتخاب کنید
8. هر ابزارک درون یک Row قرار میگیرد و نمایش داده میشود با edit Row > theme شما میتونید هر گونه تغییری برای نمایش بلوک مربوطه رو انجام بدین از جمله تغییر رنگ و تصویر پس زمینه
9. برای نمایش دادن پروژه ها شما باید افزونه Portfolio رو دریافت نصب و فعال کنید
تا معرفی قالبی دیگه خدانگهدار، ایام به کامتون 
امتیازدهی به محصول
امتیاز دهنده
الهام اسماعیلی
تاریخ امتیاز
نام آیتم
قالب شرکتی sydney
امتیاز
برچسب : نویسنده : محمد رضا جوادیان themewordpress بازدید : 101 تاريخ : يکشنبه 20 تير 1395 ساعت: 21:06
آرشیو مطالب
- دی 1394
- بهمن 1394
- اسفند 1394
- اسفند 1395
- فروردين 1395
- ارديبهشت 1395
- خرداد 1395
- تير 1395
- مرداد 1395
- آبان 1395
- دی 1396
- بهمن 1396
- اسفند 1396
- فروردين 1396
- ارديبهشت 1396
- خرداد 1396
- تير 1396
- مرداد 1396
- شهريور 1396
- مهر 1396
- آبان 1396
- آذر 1396
- دی 1397
- بهمن 1397
- اسفند 1397
- ارديبهشت 1397
- خرداد 1397
- تير 1397
- بهمن 1398
- ارديبهشت 1398
- مهر 1398
- فروردين 1400